Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう、ハイパーマルチブロガー、バビです。
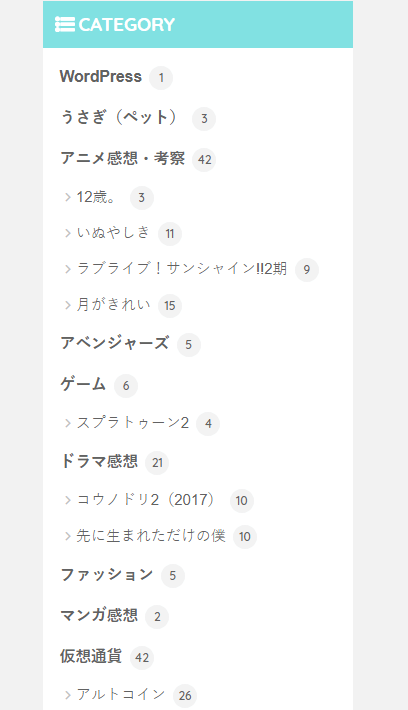
雑記ブログをあんまり考えずにやっていると、カテゴリがどんどん増えて、子カテゴリで整理しようと思うと、こんな感じで雑多になってしまいます。
数が少なければこのままでもいいのですが、あまりに多いとごちゃごちゃして見づらくなってしまいます。
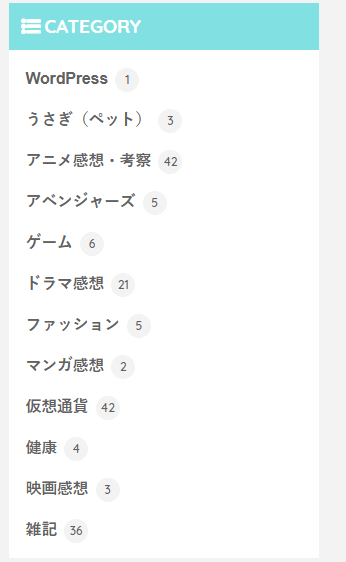
そこで、子カテゴリーだけを表示しないようにして、すっきりさせるカスタマイズをご紹介します。
これだけでもだいぶすっきりします。
子カテゴリーを非表示にするCSS
やりかたは非常に簡単で、このCSSコードを貼り付けるだけです。
/*子カテゴリー非表示*/
.children{
display:none;
}子カテゴリーは非表示になっただけでちゃんとある
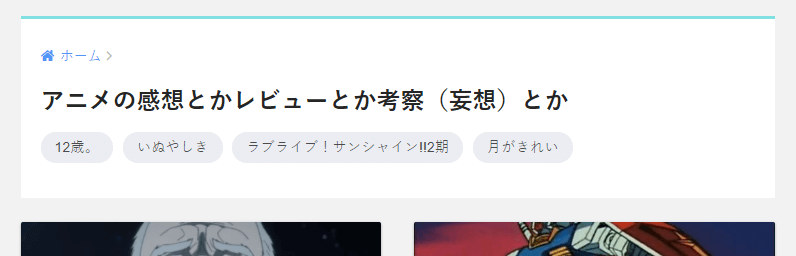
ページがなくなったわけではなく、CSSで非表示にしているだけです。
例えばSANGOの場合はなら、親カテゴリーをのページを開くと、こんな感じで子カテゴリーへのリンクが表示されます。
ちなみに、SANGOの場合、親カテゴリの「カテゴリーの編集」で、「説明」に何か入力すると、子カテゴリーのボタンが表示されなくなるので注意です。
何か説明文などを入れたい場合は、個別に子カテゴリーへのリンクも設定する必要があります。










初めまして、サブカテゴリが煩雑になって困っていたので、早速こちらのやり方に基づいてCSSを修正したところ、スッキリして助かりました。ありがとうございます!