Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう、ハイパーマルチブロガーのバビです。
Gutenbergのリストブロックがあまりにも味気ない。
- あああ
- いいい
- ううう
ので、頭のドットをFont Awesomeに変えるカスタマイズをしてみました。
- あああ
- いいい
- ううう
マークを変えるだけのシンプルなカスタマイズ。
再利用ブロックに追加すれば簡単に作れます。
CSSをコピペ
以下のCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
SANGO以外のテーマ用CSSコード
SANGO以外のテーマの場合はこちらのコードをコピペしてください。
/*チェックリスト*/
ul.check{
list-style-type: none;
padding-left:1em;
}
.check li{
list-style: none;
padding-left: 1.5em;
position: relative;
}
.check li:before{
content: "\f058";/*font awesomeのコード*/
position: absolute;
font-family: "font awesome 5 free";
left: 0em;
}SANGO用のCSSコード
SANGOを使っている方はこちらのコードをコピペしてください。
/*チェックリスト*/
ul.check{
list-style-type: none;
padding-left:1em;
}
.check li{
list-style: none;
padding-left: 1.5em;
position: relative;
}
.check li:before{
content: "\f058";/*font awesomeのコード*/
position: absolute;
font-family: "font awesome 5 free";
left: 0em;
}
.sgb-box-simple__body ul.check{/*SANGOのタイトル付きボックス内の位置調整*/
padding-left: 0px!important;
}タイトル付きボックス内でリストを使ったときに位置調整するよう設定しています。
デフォルト
- あああ
- あああ
- あああ
カスタマイズ
- あああ
- あああ
- あああ
Gutenbergでの使い方(再利用ブロックに登録する)
使い方は簡単2ステップです。
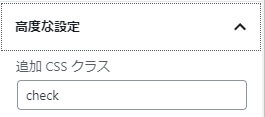
エディタ画面で「リスト」を選択
リストブロックを選んで、「高度な設定」の「追加CSSクラス」に「check」と入力

再利用ブロックに追加しておけば次回から簡単に使うことができます。
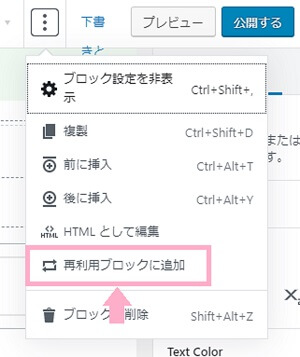
右上の「詳細設定」(縦の・3つのマーク)から「再利用ブロックに追加」をクリック

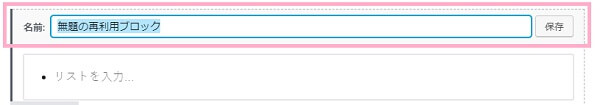
「名前」のところに好きなブロック名を入れて「保存」を押せば再利用ブロックとして保存されます。

他のマークに変えるカスタマイズ
今回使用しているのは「check-circle」という名前の「f058」のFont Awesomeですが、応用することで他のマークに変えることができます。
例えば「arrow-alt-circle-right」という名前の「f35a」ならこんな感じ。
- あああ
- いいい
- ううう
ul.arrow{
list-style-type: none;
padding-left:1em;
}
.arrow li{
list-style: none;
padding-left: 1.5em;
position: relative;
}
.arrow li:before{
content: "\f35a";/*font awesomeのコード*/
position: absolute;
font-family: "font awesome 5 free";
left: 0em;
}CSSコードの中で「check」としている部分でレイアウトを指定しているので、「check」の個所を「arrow」に変えて、Font Awesomeのコードをこのサイトからコピペしただけ。
この場合エディタの「追加CSSクラス」も「arrow」と入れる必要があります。

バビ
「arrow」の部分は任意に設定できるので、お好みのマークでカスタマイズしてみてください。