Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

ごきげんよう、ハイパーマルチブロガーのバビです。
最近ブロガーの間ににわかに人気が出てきているPinterest(ピンタレスト)。
SEO対策による集客が厳しくなってきた今、新たな集客手段として注目を集めています。
記事内の画像をたくさんの人にシェアしてもらえれば、それだけ集客効果もUP。
とりあえず登録してピンの保存をはじめたという方も多いのではないでしょうか。
オリジナルの画像を使っているブログであれば、記事内の画像をピンとして保存してもらえれば更に集客のチャンスが広がります。
そのためには、記事内の画像から簡単にピンを保存できることは必須です。
そこでこの記事では、WordPressサイトの画像上にPinterestの保存(シェア)ボタンを設置する方法について解説します。

実はやり方は簡単で、
- ウィジェットビルダーでコードを作成する
- 作成したコードをfooter.phpに貼り付ける
たったこれだけ。
簡単だし、やっておいて損はないので、早めに設定しておきましょう。
※ SANGOで解説していますが、他のテーマでも基本的には同じです。
ウィジェットビルダーでコードを作成する
Pinterestのウィジェットビルダーを開きます。
Pinterestにログインした状態で開くと、このような画面が表示されます。
(ログインしてない場合はログインしてください。)

「ボタンの種類」は、以下の3つがあります。
- 1件の画像:1つの画像だけにボタンを表示します
- 全ての画像:記事内の画像すべてにボタンを表示します
- 画像にホバーした時:サイト内すべての画像にマウスオンしたときにボタンを表示します
サイト内すべての画像に適用させるのがおすすめなので、「画像にホバーした時」を選択してください。
画面が以下のように切り替わります。

次に、「円形」「大」のチェックボックスでボタンの種類を選びます。
ボタンの種類は、以下の2つの小さいものと大きいものがあります。

好きなほうを選んでください。
(四角のほうを選んだ場合は、「言語」のところで「保存」の文字の言語を指定することができます。)
設定はこれだけで、右下に自動的にコードが作られるので、これをコピーして貼り付けるだけです。

作成したコードをfooter.phpに貼り付ける
あとは作成したコードをテーマのfooter.phpのbodyタグ内(<body>~</body>の間)に貼り付けるだけです。
PORIPUを使用している場合
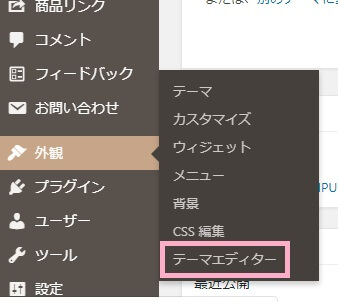
管理画面の「外観」→「テーマエディター」を開きます。

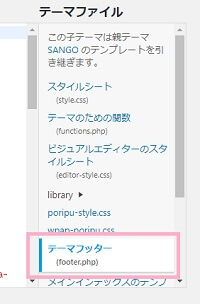
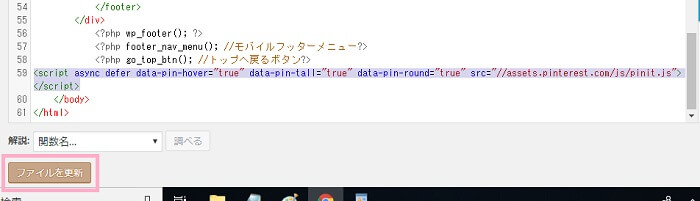
画面右側「テーマファイル」の中から「テーマフッター(footer.php)」を開きましょう。

一番下までスクロールして、</body>の直前にコピーしたコードを貼り付けて「ファイルを更新」をクリックすれば設定は終わりです。

PORIPUの更新時には同じ手順でコードを貼り付ける必要があるので、忘れないようにしましょう。
PORIPUを使用していない場合
テーマのfooter.phpに直接書き込んでもいいですが、子テーマにfooter.phpをコピペしてきて、貼り付けるほうが安全です。
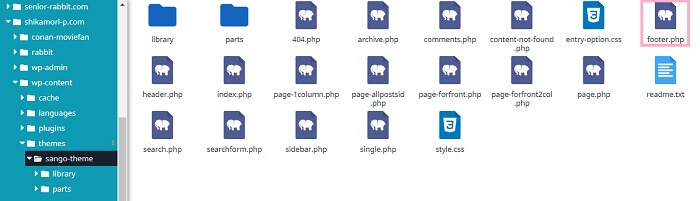
まずはテーマのfooter.phpをコピーします。
footer.phpは以下の場所にあります。
wp-content → themes → sango-theme

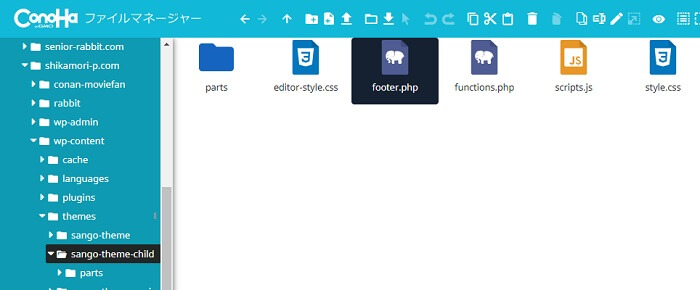
これを、wp-content → themes → sango-theme-child の直下に貼り付けます。

これで子テーマにfooter.phpがコピーできました。
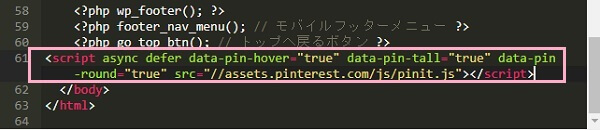
コピーしたファイルを開いて、</body>の直前にPinterestウィジェットビルダーで作成したコードを貼り付ければ設定は完了です。

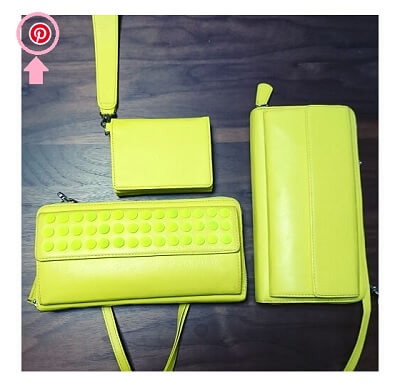
Pinterest保存ボタンが表示されているか確認する。
設定が終わったらPinterestの保存ボタンがきちんと表示されるか確認してみましょう。

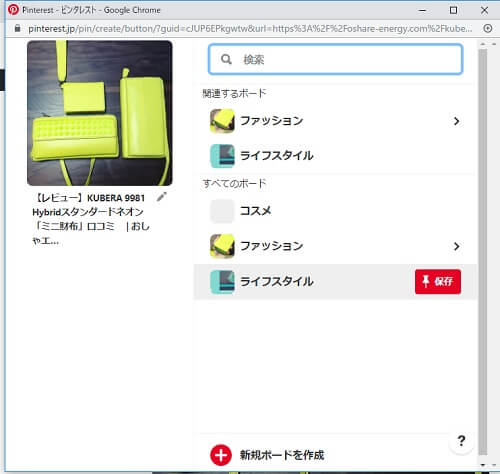
クリックすると、こんな感じで別画面が立ち上がります。


思った以上に簡単でした。