Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。バビです。
最近、個人的に「ブログヘッダーは白が1番読みやすいんじゃないか」と思ってまして。
ただ、そうなると、テーマカラーの出現頻度がかなり減って、デザイン的に淡泊になってしまうんですよね。
そこで、記事のファーストビューで目につきやすい、パンくずリストに色をつけたらどうだろうと思ってやってみました。
もしかしたらカテゴリーがクリックしやすくなるかもしれません。
知らんけど。
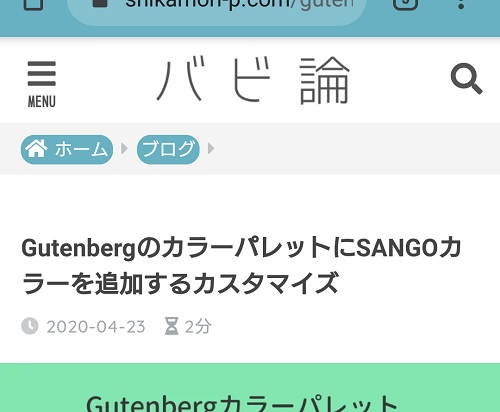
完成サンプル
完成サンプルはこんな感じです。
PC
スマホ
CSS
以下のCSSをコピペして貼り付けるだけです。
/*--------------------------------------
パンくずリスト
--------------------------------------*/
#breadcrumb li a {
border: 1px solid #67b1c2;/*枠線の色*/
background:#67b1c2;/*背景の色*/
color:#fff;/*文字色*/
font-weight:bold;/*文字を太く*/
font-size:85%;/*文字サイズを小さく*/
border-radius: 10px;/*円にする*/
padding:3px 7px;/*内側の余白*/
}外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。

バビ
サンプルの色はバビ論カラーなので、お好きな色に変えて使用してください。