Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

ごきげんよう。自粛で暇なのでカスタマイズばかりしています、バビです。
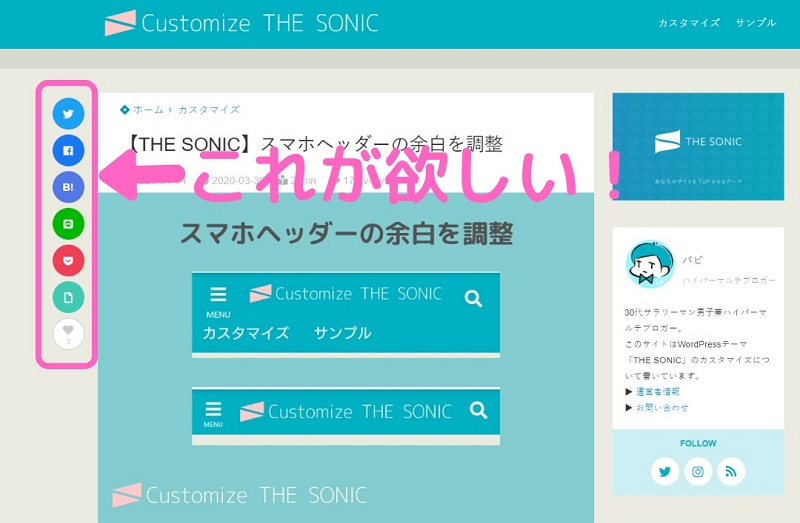
THE SONICで作成したサイトを触ってまして、この、記事の左側に追従するシェアボタンがいいなーと思ってたんです。
ただまあ、私のブログはスマホからのアクセスがほとんどなので、別にいらないかなーと思ってたんですが、Pinterestボタンも追加されてるのを見て、SANGOで作成している別サイトでも導入したくなりました。
前からPinterestの保存ボタンが画像の上に出るのが邪魔だと思ってたので、シェアボタンを導入したかったんですよね。
でも、SANGOのシェアボタンにはPinterestがないし。
ついでなんで、フッター固定のボタンも追加してみました。
 【WordPress、SANGO、THE SONIC】カスタマイズ記事まとめ&デザインの参考になるおしゃれなブログ
【WordPress、SANGO、THE SONIC】カスタマイズ記事まとめ&デザインの参考になるおしゃれなブログ
完成イメージ
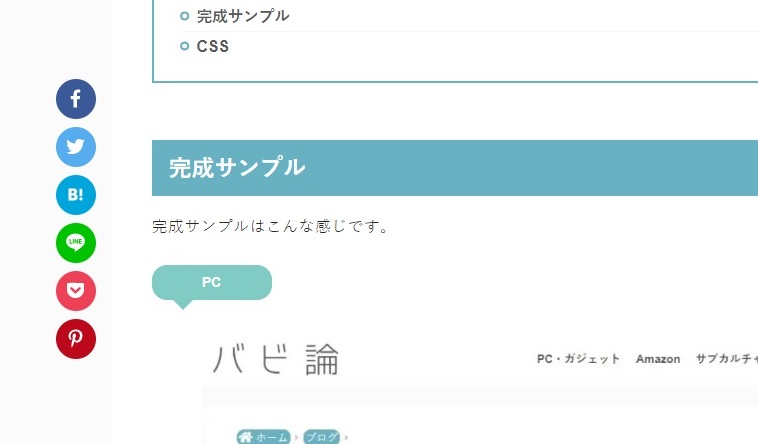
というかPCで見ている方は左側に出ているとは思いますが、完成イメージはこんな感じです。
PC

スマホ

プラグインを使用しているので、PCのみ、スマホのみの設置も可能です。
そのままでも使用できますが、CSSでデザインを調整しています。
使うのはプラグイン「AddToAny Share Buttons」
使用するプラグインは、「AddToAny Share Buttons」という、簡単にシェアボタン設置できるプラグインです。
管理画面から、「プラグイン→新規追加」で、「AddToAny Share Buttons」を検索。
インストールして、有効化してください。
「設定」の中に、「AddToAny」が追加されるので、これを開きます。

ボタンの大きさや色などの設定項目は色々あるのですが、ここではこの後のデザイン調整用のCSSに合わせて、私の設定で説明します。
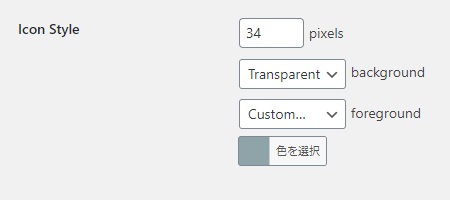
「Icon Style」でボタンの大きさと色を調整できます。
サイズは32のまま、「background」と「foreground」は「Original」のままでOKです。
ここで選ぶサイズは、追従ボタンには影響しません。一括で色を変えたい場合はこちらで設定してください。
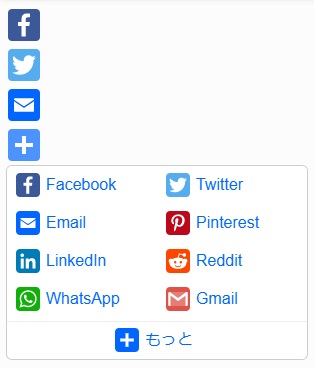
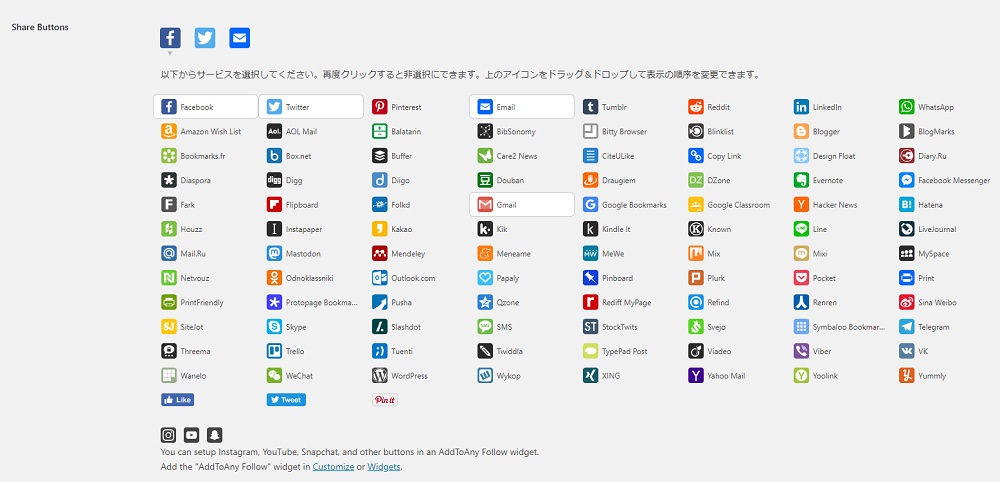
次に、表示するシェアボタンを選びます。
デフォルトでは、fakebook、Twitter、メールが表示されています。
「サービスの追加/削除」を押すと、とんでもない数のSNS等サービスが表示されます。
必要なシェアボタンを選んでください。Pinterestだけでなく、LINEやはてぶもあるのがいいですね。

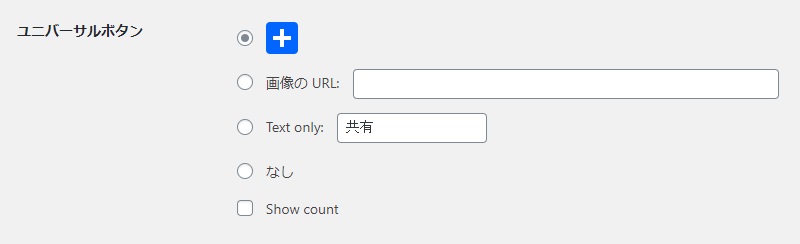
「ユニバーサルボタン」は、表示されていない他のシェアボタンを選ぶことができるボタンです。
マウスオンすると他のボタンが表示されます。
▼を押すとボタンデザインを変更できます。必要なければ「なし」を選んでください。
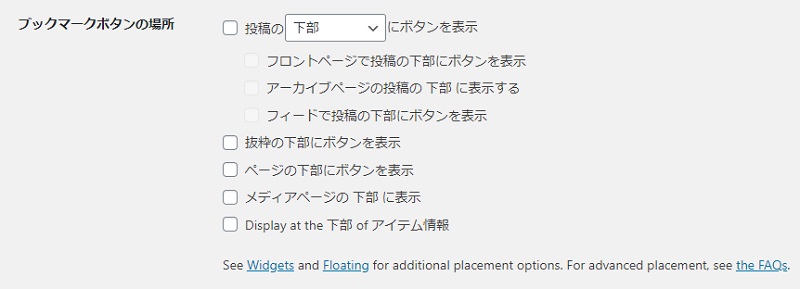
今回はサイドとスマホフッターにシェアボタンを設置するので、「ブックマークボタンの場所」のチェックはすべてはずします。
ここで一旦、「変更を保存」で設定を保存。
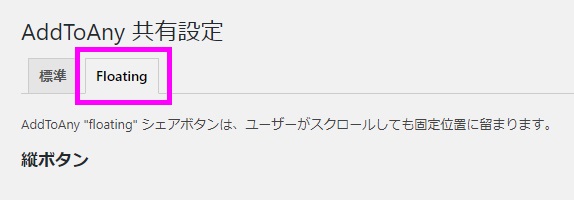
次に上の「Floating」タブを開きます。
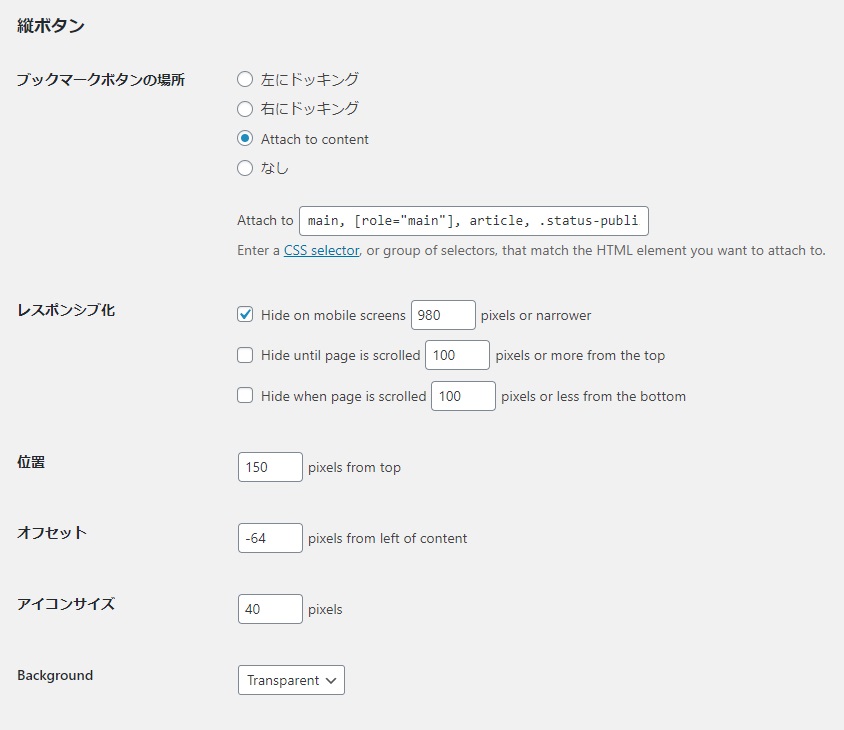
まずはPCの縦ボタンを設定します。

以下のとおり設定してください。
- ブックマークボタンの場所:Attach to content
- レスポンシブ化:変更しない
- 位置:150
- オフセット:-64
- アイコンサイズ:40
- Background:Transparent

「レスポンシブ化」「位置」「オフセット」は、今回のカスタマイズのCSSには影響しないので、自由に変えてOKです。
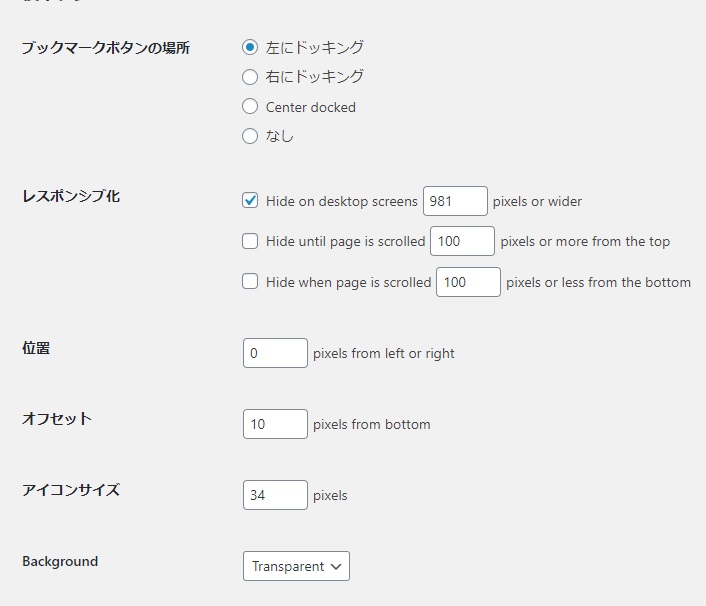
次はスマホのフッターに表示するシェアボタンです。
こちらも以下のとおり設定してください。
- ブックマークボタンの場所:左にドッキング
- レスポンシブ化:変更しない
- 位置:0
- オフセット:10
- アイコンサイズ:34
- Background:Transparent
終わったら「変更を保存」をクリック。

これだけでもPC、スマホでシェアボタンが表示されます。
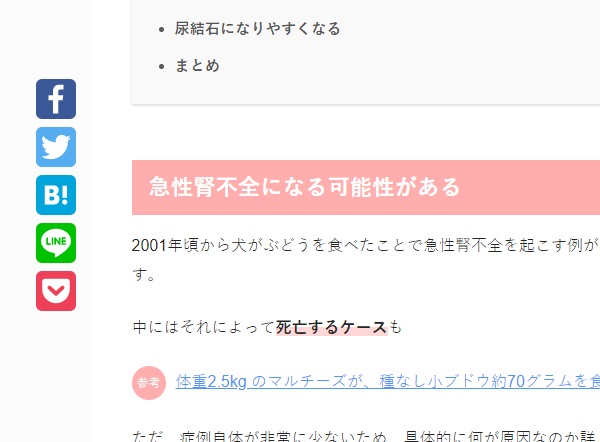
PC
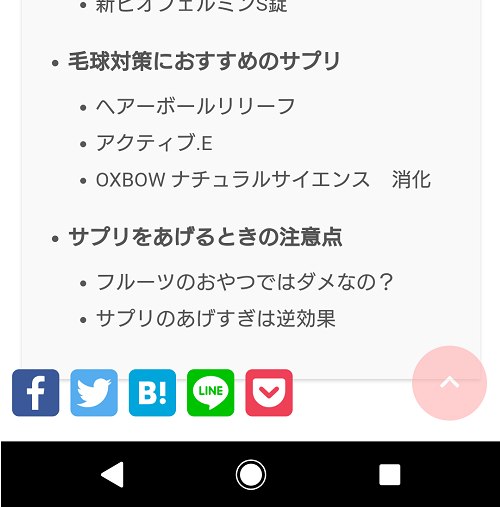
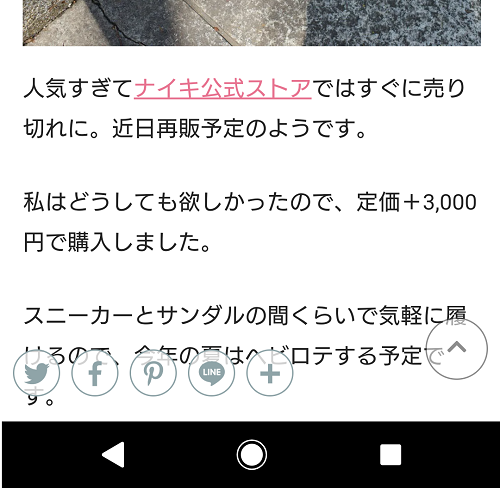
スマホ
CSSでデザインを調整
デフォルトのデザインも可愛いんですが、どうしても変えたい点が2つありまして、
- 丸くしたい
- 中のアイコンが大きすぎる
という点を解消するためにCSSでデザインを調整しました。
/*****************************************
AddToAnyシェアボタン
******************************************/
.a2a_svg {
border-radius: 50%!important;
}
.a2a_svg svg {
width: 25px!important;
}
.a2a_kit_size_40 .a2a_svg svg {
padding-top:7px!important;
}
.a2a_kit_size_34 .a2a_svg svg{
padding-top:4px!important;
}これを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
または、AddToAny Share Buttons設定画面の「追加CSS」に貼り付けてもOKです。
別デザインのCSS
デフォルトは各SNS等の色が設定されちますが、ちょっとごちゃっとしてしまうので、サイトのテーマカラーにして、背景を白透過してみました。
PC
スマホ
まずはAddToAny Share Buttonsの設定を開きます。
「標準」タブの「Icon Style」で、「foreground」を「Custom…」に変更して、好きな色に設定してください。
以下のCSSをコピーして、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*****************************************
AddToAnyシェアボタン
******************************************/
.a2a_svg {
border: 1px solid #333;/*枠線*/
border-radius: 50%!important;
background-color: rgba(255,255,255,0.8)!important;
}
.a2a_svg svg {
width: 25px!important;
}
.a2a_kit_size_40 .a2a_svg svg {
padding-top:7px!important;
}
.a2a_kit_size_34 .a2a_svg svg{
padding-top:4px!important;
}border: 1px solid #3カラーコード色に変更してください。
スマホフッターに常にシェアボタンを表示することにしたので、SANGO子テーマPORIPUで設定している「モバイルヘッダーを縮小して追尾する」設定は外しました。
画面の視認領域が狭くなるのが嫌なんですよね。
代わりに上に戻るとヘッダーが表示されるように変更しました。
 【WordPress、SANGO、THE SONIC】カスタマイズ記事まとめ&デザインの参考になるおしゃれなブログ
【WordPress、SANGO、THE SONIC】カスタマイズ記事まとめ&デザインの参考になるおしゃれなブログ
 【SANGO】スマホで上にスクロールしたらヘッダーを表示する
【SANGO】スマホで上にスクロールしたらヘッダーを表示する
 【SANGO】シェアボタンをオシャレな丸に変更する。
【SANGO】シェアボタンをオシャレな丸に変更する。
 オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】
オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】