Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。変なカスタマイズばかりしているバビです。
エディターをGutenbergに変えてずーーーっと気になっていたことが今日ようやく解決しました。
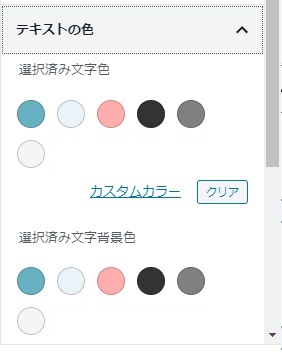
そう、これ。カラーパレット(色設定)!

バビ
少なっ!
SANGOだとカラーパレットは、カスタマイズで設定したメインカラーやアクセントカラーのみ。
せっかくSANGO GutenbergプラグインでSANGOスタイルのボタンがあるなら、SANGOカラーのボタンを簡単に作りたい!
と、前々から思っていたので、コロナ自粛で引きこもっている時間をいかしてカスタマイズしてみました。
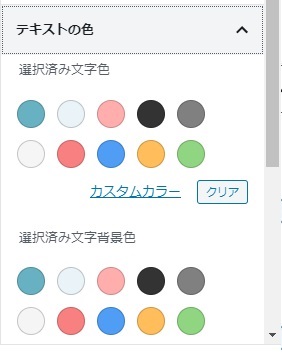
出来上がったカラーパレットがこちら。
なかなかいい感じです。
↓こちらのサイト様のコードを使用させていただいています。

バビ
SANGOカラーと言っていますが、ほかのテーマでも追加可能です。
function.phpにコードをコピペ
まずはfunction.phpにコードを貼り付けます。
詳しいやり方はご自身でお調べください。(難しくて分からないという人はやめておいたほうがいいです。)
注意!
function.phpの記述を誤ると、サイトが表示されないなどの重大なエラーを引き起こすことがあります。
- 子テーマのfunction.phpを編集すること
- 必ずバックアップをとること
の2点を守り、慎重に操作するようにしてください。
/* 既存のカラーパレットによく使う色を追加する */
function aktk_add_my_editor_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => __( 'SANGO赤', 'genesis-sample' ),
'slug' => 'sango-red',
'color' => '#f88080',
),
array(
'name' => __( 'SANGO青', 'genesis-sample' ),
'slug' => 'sango-blue',
'color' => '#4f9df4',
),
array(
'name' => __( 'SANGO黄', 'genesis-sample' ),
'slug' => 'sango-yellow',
'color' => '#ffbd5b',
),
array(
'name' => __( 'SANGO緑', 'genesis-sample' ),
'slug' => 'sango-green',
'color' => '#90d581',
),
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme', 'aktk_add_my_editor_color_palette', 11 );CSSをコピペする
これだけだとエディター画面に追加されるだけなので、CSSの設定も忘れずに。
/* 背景色 */
.has-sango-red-background-color {background-color: #f88080;/* 赤 */}
.has-sango-blue-background-color {background-color: #4f9df4;/* 青 */}
.has-sango-yellow-background-color {background-color: #ffbd5b;/* 黄 */}
.has-sango-green-background-color {background-color: #90d581;/* 緑 */}
/* 文字色 */
.has-sango-red-color {color: #f88080;/* 赤 */}
.has-sango-blue-color {color: #4f9df4;/* 青 */}
.has-sango-yellow-color {color: #ffbd5b;/* 黄 */}
.has-sango-green-color {color: #90d581;/* 緑 */}これで完成です。
好きな色を簡単に追加できる
function.phpの↓この部分と、それに対応するCSSを増やせば簡単に好きな色を追加できます。
array(
'name' => __( 'SANGO緑', 'genesis-sample' ),
'slug' => 'sango-green',
'color' => '#90d581',
),
バビ
私はAmazonカラーも追加しときました。