ごきげんよう。ハイパーマルチブロガーのバビです。
先日、自分のブログ記事の検索結果を見ていて、他のサイトには画像があるのに私のサイトには画像が表示されてないことが気になりました。
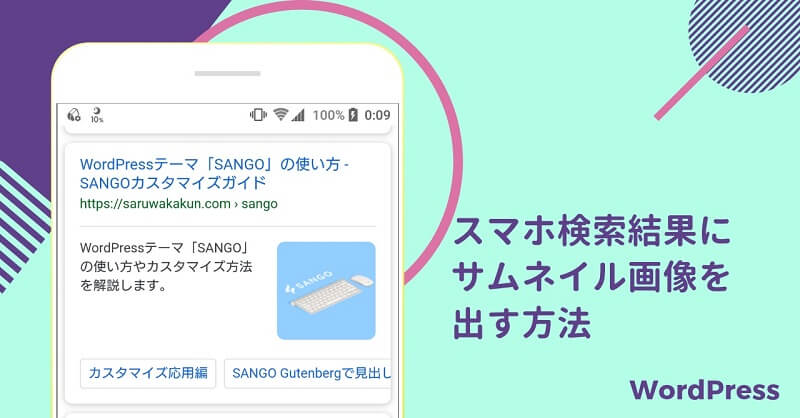
こういうやつですね。

1位、2位のサイトにはあるのに、3位の自分のサイトにはない。

これがあったほうが検索した人の視認性が高まって、クリック率も上がるんじゃね?[
と思い、気になって調べたら、どうやら表示させる方法があるようなのでカスタマイズしました。
ただ、絶対ではないようなので、表示されたらラッキーくらいで考えてください。
- WordPressこのコードで実装できるはずですが、私はテーマSANGOでしか検証していません。
- 最初から同じ機能のあるテーマもあるかもしれませんので、事前にご確認ください。(SANGOは実装済みです。)
- 私の場合はいくつかの記事で表示されたことを確認できましたが、必ず表示されるという保証はできません。
- カスタマイズは自己責任で行ってください。
Google公式の検索結果にサムネイル画像を出す方法
実はその方法自体は、Googleのカスタム検索のヘルプページに出ています。
カスタム検索の記述ですが、試しにやってみてスマホ検索結果に表示できたというサイトも見つけました。
通常の検索でも仕組みは一緒なのかもしれません。
公式で示されている方法は以下の2つ。
- PageMap を使用する
- thumbnail メタ タグを使用する
簡単に言うとWordPressテーマにheader.phpの<head>内にコードを書き込めばいいだけです。
<!--
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="画像URL"/>
<Attribute name="width" value="100"/>
<Attribute name="height" value="130"/>
</DataObject>
</PageMap>
--><meta name="thumbnail" content="画像URL" />ただ、WordPressは、すべてのページでheader.phpの<head>を使いまわすため、この方法だと1枚しか画像が指定できません。

全部の記事で同じ画像が出ちゃうことに…
なので、その記事のアイキャッチ画像をサムネイルに指定するようにコードを調整します。
function.phpにコードを貼り付ける
function.phpの記述を誤ると、サイトが表示されないなどの重大なエラーを引き起こすことがあります。
- 子テーマのfunction.phpを編集すること
- 必ずバックアップをとること
の2点を守り、慎重に操作するようにしてください。
Google公式でいう②thumbnail メタ タグを使用する方法にました。
やり方は簡単で、以下のコードを子テーマのfunction.phpに貼り付けるだけです。
//サムネイルを指定
add_action( 'wp_head', 'add_meta_to_head' );
function add_meta_to_head() {
echo '<meta name="thumbnail" content="' .wp_get_attachment_url( get_post_thumbnail_id() ). '" />';
}thumbnailのメタタグが挿入されているか確認する
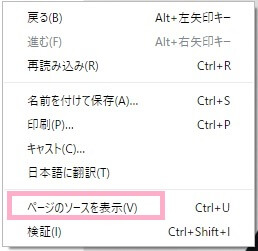
コードの貼り付けが済んだら、サイトを開いて右クリックして「ページのソースを表示」でソースを確認します(Chromeの場合です)。

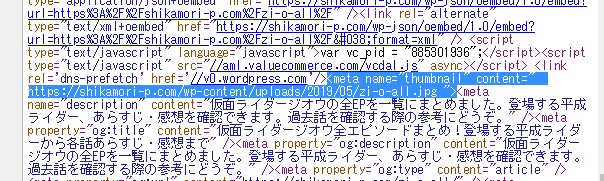
記事内を「meta name=”thumbnail“」などで検索してみて
<meta name=”thumbnail” content=”アイキャッチ画像のURL”>
というタグが<head> </head>に挿入されていればOKです。

反映には時間がかかるし、反映されないことも
あとは検索エンジンのクローラがまわってくるまで待つだけです。
ただし、必ずしも指定した画像が表示されるわけではありません。
- 画像を表示させるかどうか
- 記事中のどの画像を使用するか
はGoogleのアルゴリズムが判断して決定しています。
どの画像が表示されるかは、記事内容と画像との関連性などから判断されます。
なので、画像のファイル名や画像内の文字などを意識すると、表示されやすくなるかもしれません。

もしかすると今後のGoogleの仕様変更などによって、この方法では表示できなくなるかもしれません。
検証がしづらいため、どの程度有効なのかは不明ですが、私のブログでは効果がありました。
おまけ
私がこれをやろうと思ったのは、
- 検索1位と2位にはサムネイルが表示されていた
- アイキャッチとは別の画像が表示されていた
という2つの記事をなんとかしたいと思ったからです。
実際この2つの記事はこのカスタマイズでどちらもアイキャッチがサムネイルとして表示さるようになりました。
その後、検証してみようと思ったのですが、そもそもクエリによって検索結果にサムネイルを表示させないパターンもあって、検証が難しい!
このケースの場合はどうやってもサムネイルは表示されないようです。
たぶん、このカスタマイズが有効なのは、
「検索結果の他のサイトのサムネイルは表示されているのに、自分のには表示されていない」
パターンなのかな?と思います。
この記事を完成させるに当たって、何人の方にご協力いただきました。
マクリンさん(@Maku_ring)、ますじゅんさん(@jun1masu)ありがとうございました。