ごきげんよう、ハイパーマルチブロガーのバビです。
物販ブロガーの強い味方といえばプラグイン「Rinker」。
便利すぎるプラグインなので、色々な方がデザインカスタマイズをされています。
先日テーマTHE SONICのRinker拡張機能を他テーマでも使用できるプラグイン「COPIA」がリリースされて話題になりました。
以前からRinkerデザインをアレンジして使用していたのですが、COPIAに合わせて新たにカスタマイズしてみました。
Rinkerカスタマイズの参考サイト
noteを購入することで、「~で探す」といった「Amazon」や「楽天」の後ろの文言を入れるカスタマイズを閲覧できます。
一部for menのこのカスタマイズを参考にしています。
Rinkerカスタマイズ前の設定
まずはRinkerを設定します。
WordPress管理画面の「設定」から「Rinker設定」を開きます。

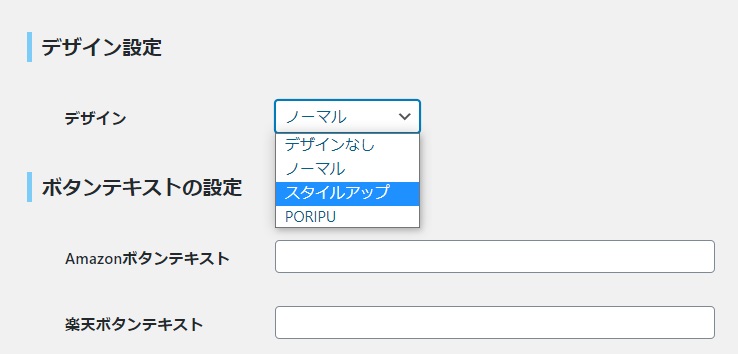
Rinker設定画面の下にある「デザイン設定」のデザインを「スタイルアップ」にしてください。


COPIAを使う場合も「スタイルアップ」にしないとでキャンペーンのマイクロコピーが出てこないよ。
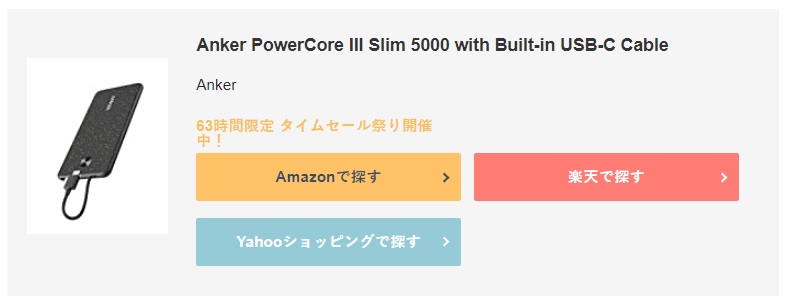
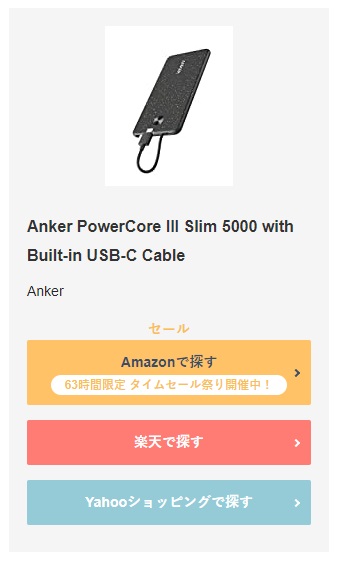
Rinkerカスタマイズ①(バビver)
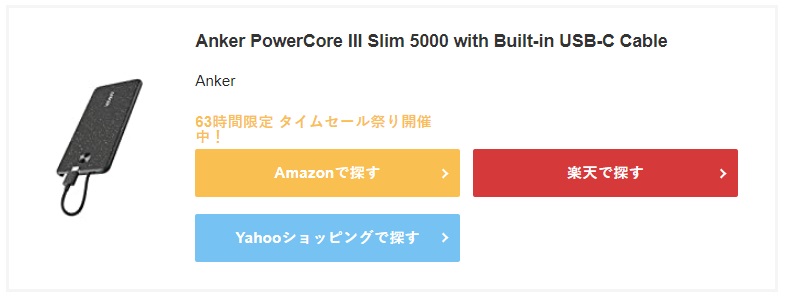
背景をグレーにして、ボタンをおしゃれっぽい色に変更しています。
ボタンの幅や位置、文字間の余白なども調整して、少しタイトにしました。
表示サンプル
CSS
このCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*--------------------------------------
Rinkerのデザイン変更
--------------------------------------*/
/*-----全体-----*/
div.yyi-rinker-contents {
border: none;/*枠線を消す*/
border-radius: 5px;/*枠線の丸み*/
background-color: #f5f5f5/*背景色*/
}
/*-----タイトル文字を少し小さく-----*/
div.yyi-rinker-info div.yyi-rinker-title a {
font-size: 1em!important;
}
/*-----タイトル文字を左寄せ-----*/
.yyi-rinker-info {
text-align: left!important;
}
/*-----スマホ表示でタイトル幅を広く-----*/
@media screen and (max-width: 500px){
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 100%!important;
}}
/*-----メーカー名の余白削除-----*/
div.yyi-rinker-detail div:not(:last-child) {
padding-bottom: 1px!important;
}
/*-----内部の余白調整-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 15px 0!important;
}
@media (min-width: 768px){
div.yyi-rinker-box div.yyi-rinker-info {
padding-left: 0px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 5px 0 15px!important;
}}
/*-----画像位置調整-----*/
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
}
@media (min-width: 768px){
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
max-width:200px!important;
}}
div.yyi-rinker-contents div.yyi-rinker-image{
align-items: center!important;
}
/*-----ボタンのデザイン-----*/
@media (min-width: 768px){
div.yyi-rinker-contents ul.yyi-rinker-links li{
width: 47%;/*幅(2列になるように)*/
}}
ul.yyi-rinker-links a.yyi-rinker-link{
box-shadow: none!important;/*ボタンの影を消す*/
}
@media (min-width: 768px){/*スマホのボタン縦幅*/
ul.yyi-rinker-links a.yyi-rinker-link {
min-height: 44px!important;
}}
/*-----ボタン間の余白調整-----*/
@media (min-width: 768px){
div.yyi-rinker-info ul.yyi-rinker-links li:not(:last-child) {
margin-right: 12px!important;
}}
/*-----ボタンの色-----*/
.amazonlink a {/*Amazon*/
color: #3A4D66!important;/*文字色*/
background: #FFC266!important;/*背景色*/
}
.rakutenlink a {/*-----楽天-----*/
background: #ff7c74!important;/*背景色*/
}
.yahoolink a {/*-----Yahoo!-----*/
background: #95cad7!important;/*背景色*/
}
/*-----キャンペーン-----*/
.yyi-rinker-link:before {
border-radius: 10px;/*角丸にする*/
}
.rakutenlink:before, .rakutenlink .yyi-rinker-link:before {
color: #FF4D4A!important;/*キャンペーンの楽天の文字色*/
}
@media (min-width: 768px){/*PCのキャンペーン表示を左寄せ*/
ul.yyi-rinker-links li.amazonkindlelink:before, ul.yyi-rinker-links li.amazonlink:before, ul.yyi-rinker-links li.rakutenlink:before, ul.yyi-rinker-links li.yahoolink:before {
text-align: left;
}}
ボタンの色などはお好きにアレンジしてみてください。
Rinkerカスタマイズ②(枠線・背景色・ボタン色デフォルトのまま)
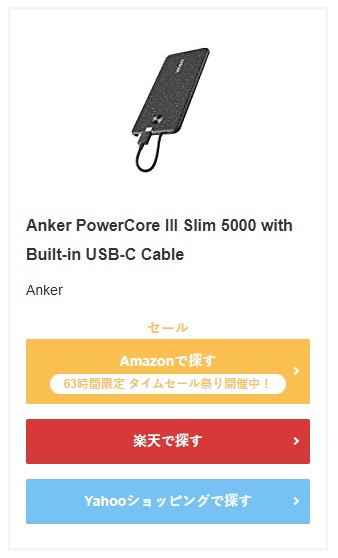
Rinerボックスの枠線・背景色とボタンの色をデフォルトのままにしているバージョンです。
表示サンプル


このCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
このCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
CSS
/*--------------------------------------
Rinkerのデザイン変更
--------------------------------------*/
/*-----タイトル文字を少し小さく-----*/
div.yyi-rinker-info div.yyi-rinker-title a {
font-size: 1em!important;
}
/*-----タイトル文字を左寄せ-----*/
.yyi-rinker-info {
text-align: left!important;
}
/*-----スマホ表示でタイトル幅を広く-----*/
@media screen and (max-width: 500px){
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 100%!important;
}}
/*-----メーカー名の余白削除-----*/
div.yyi-rinker-detail div:not(:last-child) {
padding-bottom: 1px!important;
}
/*-----内部の余白調整-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 15px 0!important;
}
@media (min-width: 768px){
div.yyi-rinker-box div.yyi-rinker-info {
padding-left: 0px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 5px 0 15px!important;
}}
/*-----画像位置調整-----*/
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
}
@media (min-width: 768px){
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
max-width:200px!important;
}}
div.yyi-rinker-contents div.yyi-rinker-image{
align-items: center!important;
}
/*-----ボタンのデザイン-----*/
@media (min-width: 768px){
div.yyi-rinker-contents ul.yyi-rinker-links li{
width: 47%;/*幅(2列になるように)*/
}}
ul.yyi-rinker-links a.yyi-rinker-link{
box-shadow: none!important;/*ボタンの影を消す*/
}
@media (min-width: 768px){/*スマホのボタン縦幅*/
ul.yyi-rinker-links a.yyi-rinker-link {
min-height: 44px!important;
}}
/*-----ボタン間の余白調整-----*/
@media (min-width: 768px){
div.yyi-rinker-info ul.yyi-rinker-links li:not(:last-child) {
margin-right: 12px!important;
}}
/*-----キャンペーン-----*/
.yyi-rinker-link:before {
border-radius: 10px;/*角丸にする*/
}
@media (min-width: 768px){/*PCのキャンペーン表示を左寄せ*/
ul.yyi-rinker-links li.amazonkindlelink:before, ul.yyi-rinker-links li.amazonlink:before, ul.yyi-rinker-links li.rakutenlink:before, ul.yyi-rinker-links li.yahoolink:before {
text-align: left;
}}Rinkerカスタマイズ③(ネオンカラー)
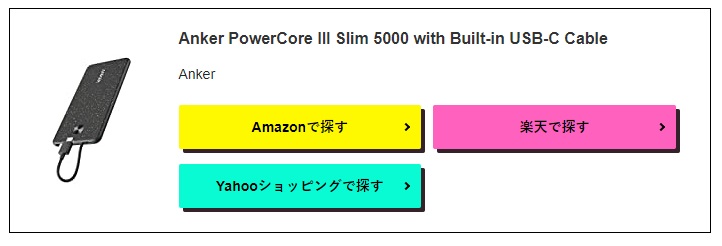
目立つネオンカラーverを作ってみました。
表示サンプル


このCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
CSS
/*--------------------------------------
Rinkerのデザイン変更
--------------------------------------*/
/*-----全体-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
border: 1px solid #000!important;
}
/*-----タイトル文字を少し小さく-----*/
div.yyi-rinker-info div.yyi-rinker-title a {
font-size: 1em!important;
}
/*-----タイトル文字を左寄せ-----*/
.yyi-rinker-info {
text-align: left!important;
}
/*-----スマホ表示でタイトル幅を広く-----*/
@media screen and (max-width: 500px){
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 100%!important;
}}
/*-----メーカー名の余白削除-----*/
div.yyi-rinker-detail div:not(:last-child) {
padding-bottom: 1px!important;
}
/*-----内部の余白調整-----*/
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 15px 0!important;
}
@media (min-width: 768px){
div.yyi-rinker-box div.yyi-rinker-info {
padding-left: 0px;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 15px 5px 0 15px!important;
}}
/*-----画像位置調整-----*/
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
}
@media (min-width: 768px){
.yyi-rinker-img-m .yyi-rinker-main-img{
width:auto!important;
max-width:200px!important;
}}
div.yyi-rinker-contents div.yyi-rinker-image{
align-items: center!important;
}
/*-----ボタンのデザイン-----*/
@media (min-width: 768px){
div.yyi-rinker-contents ul.yyi-rinker-links li{
width: 47%;/*幅(2列になるように)*/
}}
ul.yyi-rinker-links a.yyi-rinker-link{
color: #000!important;/*文字色*/
box-shadow: 4px 4px 0 #35212a!important;
}
/*-----ボタンのデザイン(ホバー時)-----*/
ul.yyi-rinker-links a.yyi-rinker-link:hover {
box-shadow: none!important;
transform: translateY(2px);
}
@media (min-width: 768px){/*スマホのボタン縦幅*/
ul.yyi-rinker-links a.yyi-rinker-link {
min-height: 44px!important;
}}
/*-----ボタン間の余白調整-----*/
@media (min-width: 768px){
div.yyi-rinker-info ul.yyi-rinker-links li:not(:last-child) {
margin-right: 12px!important;
}}
@media (min-width: 768px){/*PCのキャンペーン表示を左寄せ*/
ul.yyi-rinker-links li.amazonkindlelink:before, ul.yyi-rinker-links li.amazonlink:before, ul.yyi-rinker-links li.rakutenlink:before, ul.yyi-rinker-links li.yahoolink:before {
text-align: left;
}}
/*-----ボタンの色-----*/
.amazonlink a {/*Amazon*/
background: #fef900!important;/*背景色*/
}
.rakutenlink a {/*-----楽天-----*/
background: #ff61be!important;/*背景色*/
}
.yahoolink a {/*-----Yahoo!-----*/
background: #09fbd3!important;/*背景色*/
}
/*-----キャンペーン-----*/
ul.yyi-rinker-links li.amazonkindlelink:before, ul.yyi-rinker-links li.amazonlink:before, ul.yyi-rinker-links li.rakutenlink:before, ul.yyi-rinker-links li.yahoolink:before {
color: #13ca91!important;
}
a.yyi-rinker-link:before {
color: #35212a!important;
}