Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。バビです。
Neumorphism(ニューモーフィズム)というのが、Webやアプリのデザインで最近流行ってるんだそうです。
ボタンが表面から浮いてなくて、出っ張ったりへこんでたりするもので、↓こんな感じのデザインがそれ。
iPadのSmart Keyboard Folioみたいな感じです。
Twitterで見かけてちょっと押してみたくなるデザインだし、おしゃれっぽいなと思ったのでTHe SONICのフォローボタンをニューモーフィズムなボタンにカスタマイズしてみました。

バビ
参考にしたのはこのサイト。簡単にニューモーフィズムなボタンが作れます。
完成サンプル
完成サンプルはこんな感じです。
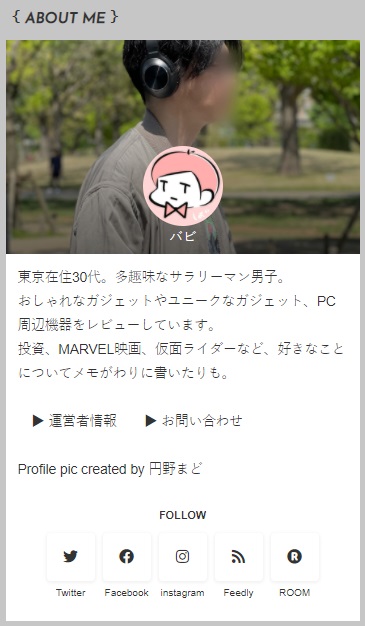
BEFORE
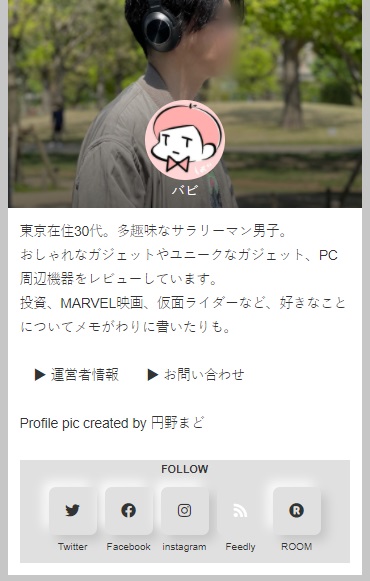
AFTER
カーソルを合わせると画像のFeedlyのようにボタンがフラットになってSNSアイコンが白くなるようにしてみました。
実際の表示・動作は私のメインサイト「バビ論」で確認できます。
CSS
以下のCSSをコピペして貼り付けるだけです。
/*--------------------------------------
フォローボタンをニューモーフィズムにする
--------------------------------------*/
.widget-pf .pf-share {
background-color: #e0e0e0!important;/*全体の背景色*/
}
.widget-pf .share-btn i {
border-radius: 7px;
background: #e0e0e0!important;/*ボタンの色*/
box-shadow: 6px 6px 11px #c5c5c5,-6px -6px 11px #fbfbfb;
transition: 0.5s ;
}
.widget-pf .share-btn {
color: #333333;/*SNSアイコンの色*/
}
.widget-pf .share-btn :hover {
color: #fff;/*ホバー時のSNSアイコンの色*/
}
.widget-pf .share-btn i:hover {
box-shadow: none;
}
外観→テーマの編集→(子テーマの)「style.css」に貼り付けてください。
色はご自身のブログに合ったものに変えてください。

バビ
今回はこれでおわり!