ごきげんよう、1人でいくつもブログ運営しています。ハイパーマルチブロガーのバビです。
当サイトのように、様々なジャンルを扱ういわゆる「雑記ブログ」の場合、カテゴリーごとに記事を書いていると、1つのカテゴリーの記事がどんどん増えて、そのカテゴリーだけのPVも増えてきます。
そうなると、別サイトにしたほうが
- 回遊率UP
- 専門性向上でサイト評価UP
- サイト構造の健全化
などのメリットを受けることができます。(もちろんデメリットもあります。)
私も先日、 1つのカテゴリと、別ドメインのブログをそれぞれこのブログのサブディレクトリへ移行しました。
このページでは、
- サブディレクトリへのWordPressサイト作成方法
- 記事のサブディレクトリサイトへの移行方法
について、 私が行ったサブディレクトリへの移行手順をまとめました。
FTPを使ったりファイルを直接編集したりはしていないので、やや時間はかかりますが、その分難しさはないと思います。
「サブディレクトリに移行したいけどやり方が分からない」という方はチェックしてみてください。
サーバーへWordPressをインストールする
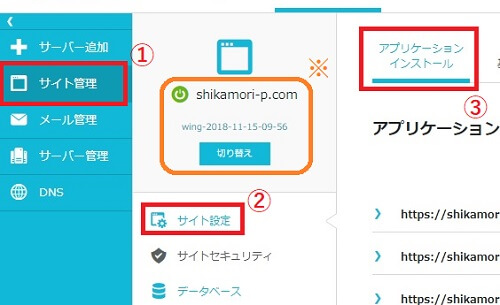
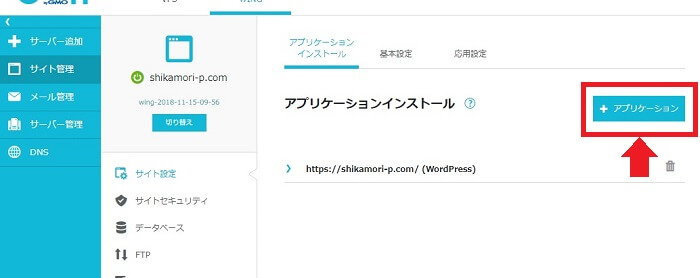
ConoHa WINGへログインして、「サイト管理」→「サイト設定」→「アプリケーションインストール」を開きます。

複数ドメインを運用されている場合は、これからサブディレクトリへWordPressをインストールしようとしているドメインであることを確認してください。
違うドメインが表示されていたら、「切り替え」を押してドメインを切り替えます。
続いて、右上の「+ アプリケーション」をクリック。

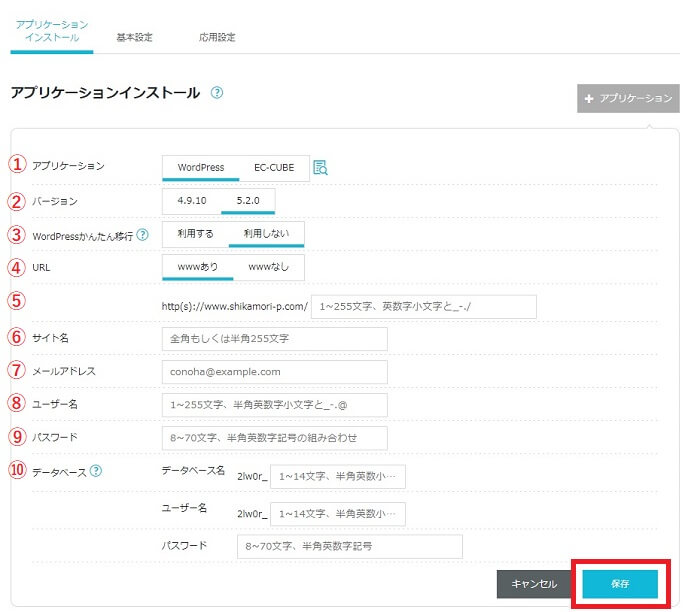
インストールの設定画面が表示されるので、ひとつずつ設定を入力していきます。

- アプリケーション:「WordPress」を選択
- バージョン:特に理由がなければ最新にしておきましょう
- WordPressかんたん移行:「利用しない」を選択
- URL(WWW):どちらか選択
- URL:http://XXX.com/に続く新サイトのURLを設定します
- サイト名:サイトの名称を入力。後で変更可能
- メールアドレス:このサイトで使用するメールアドレスを入力。本サイトと同じでもOK。後で変更可能
- ユーザー名:ログイン時に使用します
- パスワード:ログイン時に使用します
- データベース:好きなデータベース名、ユーザー名、パスワードをそれぞれ設定。データベース名、ユーザー名は本サイトと別のものにしましょう
入力が終わったら「保存」をクリック。
10秒くらいで 自動的にWordPressのインストールが行われます。
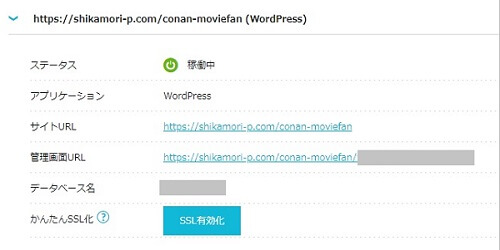
一覧に設定したURLが追加されていればWordPressのインストールは完了です。

記事・画像などを移行する
移行元サイトから記事を出力する
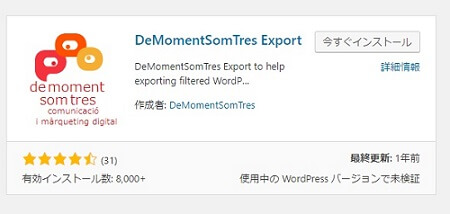
プラグイン「DeMomentSomTres Export」を使うと、特定のカテゴリーの記事と、記事に使われている画像を移行することができます。
記事IDもそのまま引き継がれるので、内部リンクなどでショートコードを使用していても修正の必要がありません。

RinkerのデータもIDごと移行できるのでめちゃくちゃ便利です。
移行元サイトのプラグイン新規追加で「DeMomentSomTres Export 」を検索してインストールします。

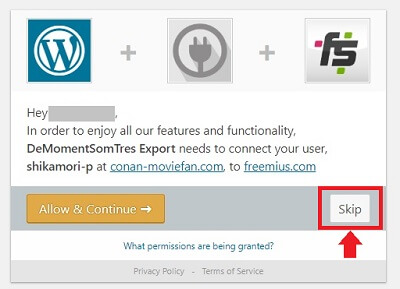
途中↓こんな画面が出てきますが、「Skip」でOKです。

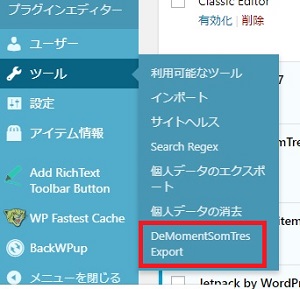
インストールして有効化したら、「ツール」から「DeMomentSomTres Export 」を開きます。

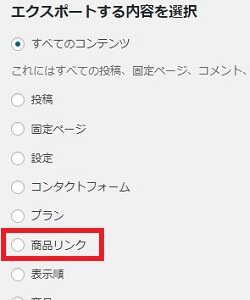
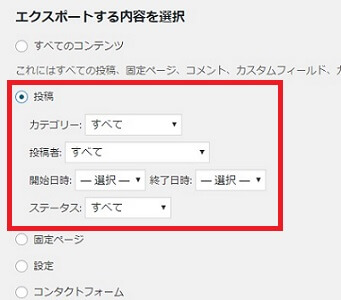
記事のデータを抽出するので、「投稿」を選んでください。
設定項目が表示されるので、「カテゴリー」から移行したい記事のカテゴリーを選択します。

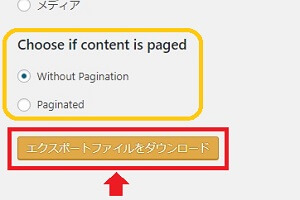
「Choose if content is paged」は、記事を複数ページに分割している場合にその設定を引き継ぐかどうかの設定です。
引継ぎたい場合は、下の「Paginated」を選びます。

設定が終わったら「エクスポートファイルをダウンロード」を押してください。
抽出する記事を間違っても何度でもやり直せます。
「ドメイン名.wordpress.年-月-日.xml」という名称のファイルがダウンロードされています。

新サイトに記事をインポートする
ダウンロードしたファイルを記事にインポートします。
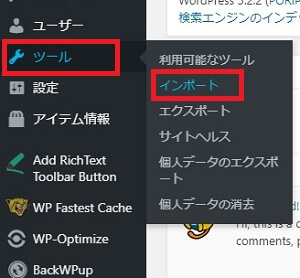
「ツール」→「インポート」を選びます。

記事データをインポートする前にインポートするためのシステムをインストールする必要があります。
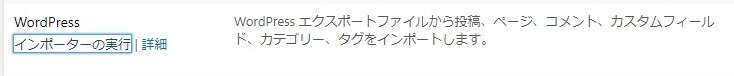
「WordPress」の「今すぐインストール」をクリックしてください。

インストールが完了して、「インポーターの実行」に表示が変わったらクリック。

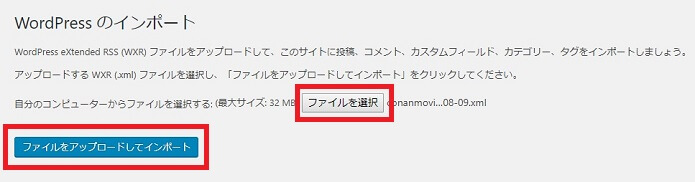
「ファイルを選択」で、移行元サイトからダウンロードしたxmlファイルを選び、「ファイルをアップロードしてインポート」をクリックします。

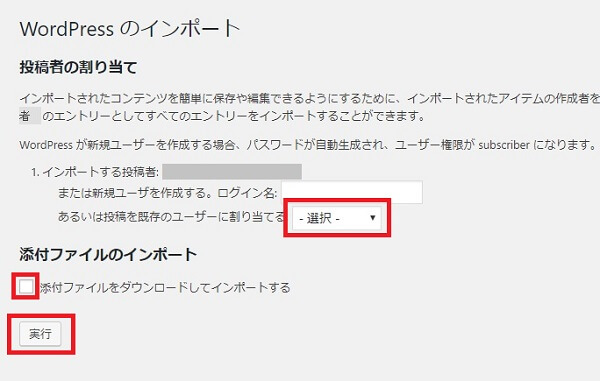
「投稿者の割り当て」画面に切り替わります。
通常は、プルダウンからWordPressインストール時に設定したユーザー名を選択してください。
「添付ファイルをダウンロードしてインポートする」にチェックを入れます。(このチェックがないと記事中の画像が移行されません。)
「実行」を押すと記事データがインポートされます。

インポートにかかる時間は 記事数・画像数によって変わります。
私は30~40記事の移行でしたが、それでも数分時間がかかりました。
↓のような画面に切り替わったらインポート完了です。

パーマリンクの設定を変更する
インポートした記事は、「https://XXX.com/●●●/?p=記事ID」のようなパーマリンクになっています。
多くの方が「https://shikamori-p.com/blog/subdirectory/」のようなパーマリンクを設定していると思うので、設定を変更して反映させます。

たぶん記事のインポート前にやってもいいと思うのですが、私は忘れていて後でやりました。
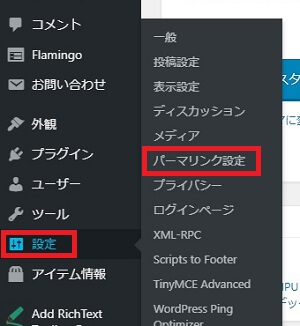
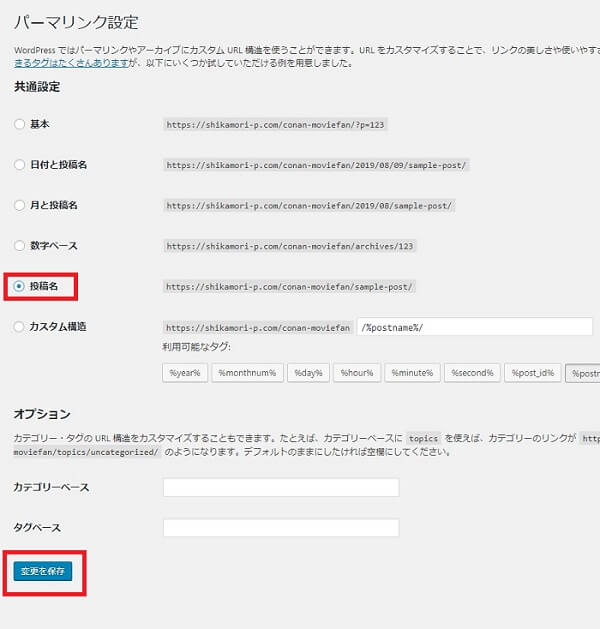
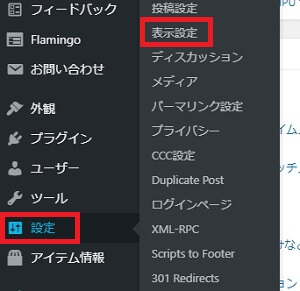
新サイトで「設定」→「パーマリンク設定」を開きます。

「投稿名」を選択して、「変更を保存」をクリックするだけで設定は完了です。

検索エンジンから新サイトを隠す
新旧両方のサイトで同じ記事が存在すると、記事の評価が下がってしまうので新サイトが公開できるようになるまで、一旦サイト自体を検索エンジンから隠します。
1日で他の設定作業が終わるようならやらなくてもOKです。
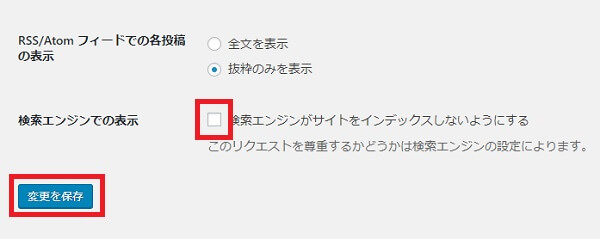
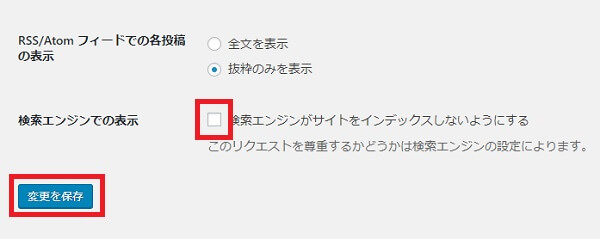
新サイトで「設定」→「表示設定」を開きます。

下のほうにある「検索エンジンがサイトをインデックスしないようにする」にチェックを入れ、「変更を保存」をクリック

サイトを公開できるように設定する(テーマ、プラグインなど)
- テーマのインストール、設定
- プラグインのインストール、設定
などサイトを公開するための設定を行いましょう。
内部リンクを修正する
内部リンクを「https://shikamori-p.com/blog/●●●/」とドメイン名を含めて設定している場合は、プラグイン「Search Regex」で一括変換が可能です。
私は「/●●●/」とパーマリンクだけで設定している記事も混在していたので、手動で修正しました。
移行元から移行先へリダイレクト設定する
移行元の記事へアクセスしたときに、移行先の記事に自動的にページ遷移するように「301リダイレクト」を設定します。

こうすることで検索順位を落とさず、また、元のドメインパワーも引き継ぐことができます。
「Simple 301 Redirects」というプラグインで簡単に設定可能です。
インストールして有効化してください。

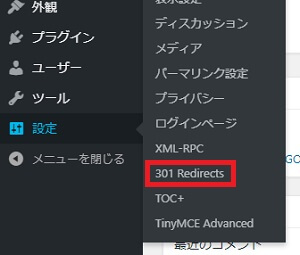
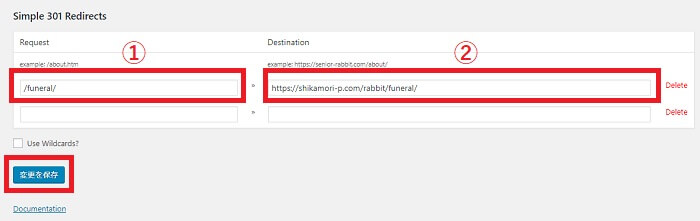
新たに「設定」に追加された「301 Redirects」を開きます。

設定自体は簡単で、左側①には、「/about」のようにその記事のパーマリンクを入れます。
右側②には、httpsからはじまるその記事のURLを入れて、「変更を保存」を押せば設定完了です。

移行する記事をすべて登録します。
カテゴリーページのリダイレクトもしておいてもいいかもしれません。
順位のついていない記事はリダイレクトしてもあんまり意味がないので、PVの多い主要な記事だけでもいいかもしれません。
元記事を下書きに戻す
そのままだと元サイトの記事一覧に表示され続けてしまうので、下書きに戻しましょう。
メニューなどのカテゴリーを消すのもお忘れなく。
何度かやってみた体感では、2~3か月もすると検索エンジンが自動的に移行先の記事をインデックスし直してくれます。
もちろん検索順位に影響もありませんでした。

検索結果のURLが新サイトに変わっていたら301リダイレクトの設定も削除してOKです。
検索エンジンから隠す設定を元に戻す
超重要ですよ!
新サイトの「設定」→「表示設定」で検索エンジンから一旦隠していた人は、「検索エンジンがサイトをインデックスしないようにする」のチェックを外してください。
「変更を保存」を押すのも忘れずに。

移行作業自体はこれで終了です。
その他、意外と忘れがちなやっておいたほうがいいこともまとめておきます。
移行後やっておいたほうがいいこと
記事の移行後に、新サイトの登録関係でやっておいたほうがいいことを以下にまとめてみました。
| Googleアドセンス | 再審査の必要なし |
| Amazonアソシエイト | 再審査の必要なし |
| 楽天アフィリエイト | 審査はないが登録が必要 |
| ASP | 基本的に新規登録が必要(ASPによる) |
| Googleアナリティクス | 追加しておいほうがいい |
| サーチコンソール | 追加しておいたほうがいい |
| Bingウェブマスターツール | 追加しておいたほうがいい |
思いつく限りではこんなところです。他にもあったらすいません。