ごきげんよう。バビです。
ブログのトップページはデフォルトの新着記事のみの表示にするより、一般のWEBサイトのように固定ページにしたほうがサイト構造的に良いという説があります。
サイト構造的にはトップページは階層最上位の最も大事なページ。
なのでトップページからの内部リンクはそのサイトの中でも重要度の高いページだと、検索エンジンは認識するようです。
ということは、乱雑に記事が配置されたサイト構造よりも、
トップ→親カテゴリー→子カテゴリー→各記事
という具合に整頓されているほうが、検索エンジンがサイトの内容やページの重要度を理解しやすく、SEO対策として有効かもしれないということ。
(必ずしもこのサイト構造だけが良いわけではないですけど)
また、新着記事は更新のたびに入れ替わっていきますが、それだと最重要のトップページに貼られたそのサイトの重要度の高いページがころころ変わることになってしまい、サイトの評価が定着しないという考え方もあるようです。
ただ、デフォルトのままでも特に評価が下がっているという感じはないので、「やらないよりはやっておいたほうがいいかもしれない」くらいの気持ちで固定ページを設定してみました。
私のブログの場合、トップページのアクセスはほとんどないので、見栄えよりも検索エンジンを意識して作成しています。

といいつつ、CSSでデザインも調整してるんですが。
メインブログ「バビ論」トップページの作り方の解説のご要望をいただいたので、簡単に書いてみました。
完成イメージ
また変えるかもしれませんが、2021年2月現在のバビ論のトップページです。
- 新着記事はテキストリンクに
- カテゴリー名はh2に設定
- 子カテゴリーはh3でリンク
- THE SONIC内部/外部リンクカードでピックアップ記事を表示
という具合に、やってることは大したことないです。
ただカテゴリーをh2に、子カテゴリーをh3にすることで重要度を検索エンジンに伝える効果が多少あるんじゃいかと。
あとはちょこっとデザイン調整をしているだけです。
記事一覧ページ用の固定ページを作成
トップページを作る前に作っておかないといけないのが、従来の(新着)記事一覧のページです。
そのページのリンクボタンをトップページに設置します。
新規で固定ページを作成します。
タイトルはあってもなくてもOK。

とりあえず「記事一覧」とでもしておけばいいです。
このページのパーマリンクは表示されるので、好きなパーマリンクを設定しておきましょう。
私はてきとーに「new」にしてます。
とりあえずこのまま公開します。
が、設定が終わるまでは空のページが表示されます。
ここからはやってもやらなくてもいいやつ。
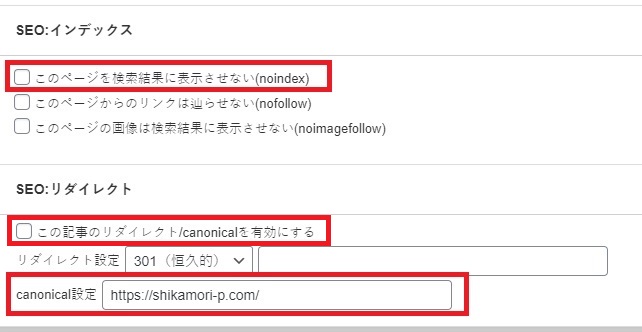
最初にも書いたんですけど、記事一覧のページってサイト評価的にややマイナスな気がするので対策しておきます。
どっちがいいかわからないんですが、noindexにするか、canonical設定でトップページに評価を集めるかしたほうがいいんじゃないかと。
どっちがよりいいのかはよく分かりません。

知ってたらこっそり教えてください。
わからんので私はとりあえずcanonical設定にトップページ入れときました。
トップページ用の固定ページを作成する
続いてトップページとして設定する固定ページを作成します。
タイトルは設定してもしなくてもいいんですが、わかりやすく「トップページ」とかにしておくといいかもしれません。
(設定したとしても表示されません)
パーマリンクも特に設定する必要はありません。
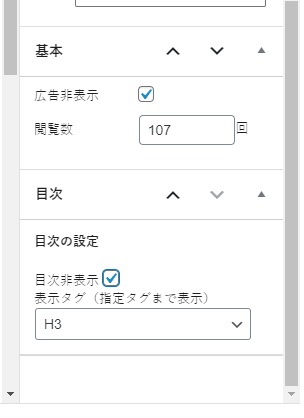
「広告非表示」と「目次の設定」にチェックを入れます。
テキストリンクの新着記事を設置
↓これを設置します。
実はこれ、ブロックで簡単に設置できます。
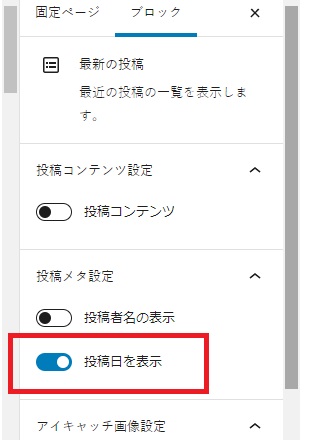
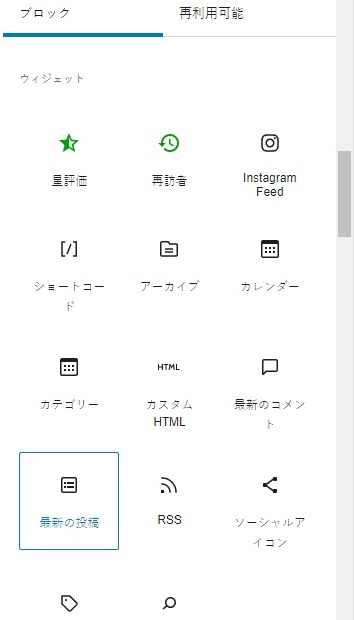
「ウィジェット」というカテゴリーの中にある、「最新の投稿」ブロックを選びます。

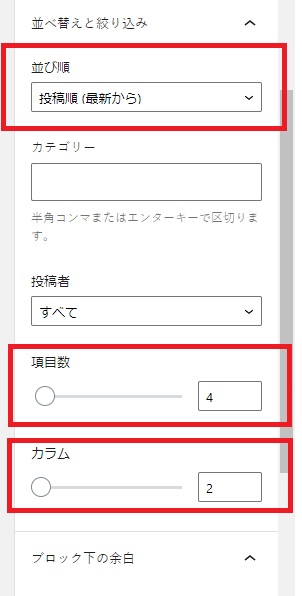
ブロックの設定で、「投稿日を表示」をオンに。
「並び順」は「投稿順(最新から)」に設定します。
「項目数」は4か6くらいがおすすめ。
「カラム」は2に設定してください。
スマホだとこんな感じで1列になります。
デザインは後で調整します。
あと、最初に作った新着記事一覧のページをボタンにリンクしておきましょう。
普通にボタンブロックを使うだけなのでやり方は省略します。
カテゴリーエリアを作る
カテゴリーと子カテゴリーをh2、h3で設置
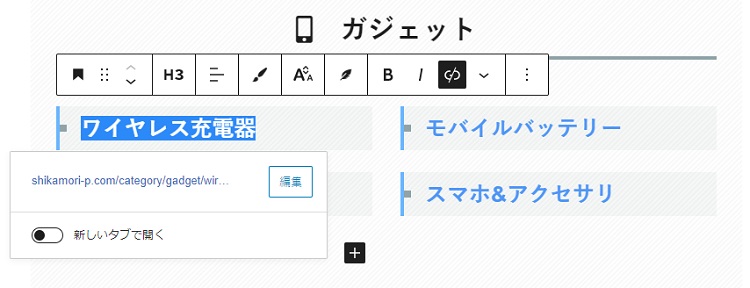
カテゴリーはh2見出しで、子カテゴリーはh3見出しでリンクにします。
ここが一番取り入れたかったポイント。
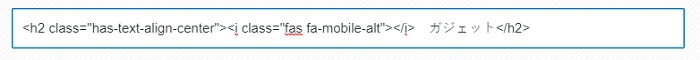
といっても難しいことはなく、h2見出しでカテゴリー名を入れて、テキストを中央にしてるだけです。
fontawesomeはHTMLとして編集すれば簡単に入れられます。
子カテゴリーがあるなら、カラムブロックで2列にしてh3見出しをテキストリンクにします。
デザインはまとめて最後に調整します。
おすすめ記事カードとカテゴリーへのリンクボタンを設置
「内部/外部リンク」ブロックでブログカードを設置します。
最初に書いたように、トップページからのリンクは、「そのサイトの重要なページ」とみなされる可能性が高いことを踏まえて記事をチョイスしたほうがいいかもしれません。

デザインは「スタイル1」を選んでください。
その下にボタンブロックでカテゴリーへのリンクを作るのもお忘れなく。

ボタンじゃなくてもいいですが、トップページからのカテゴリーページへのリンクはあったほうがいいです。
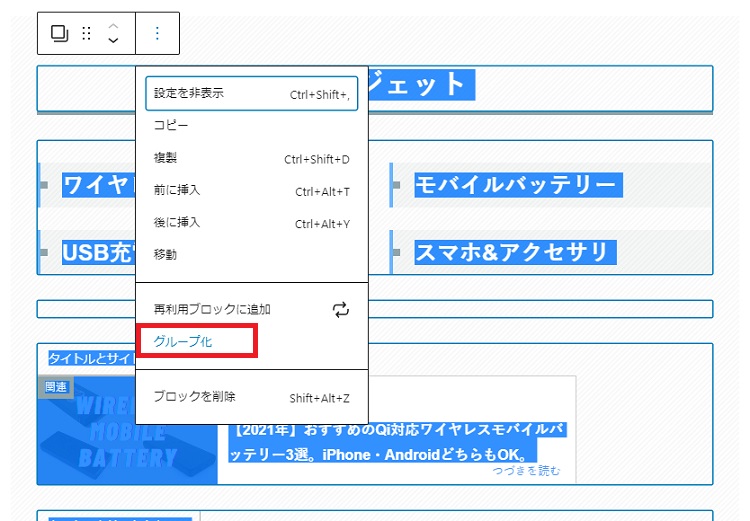
カテゴリーエリアのブロックをグループ化
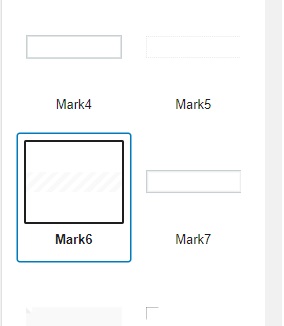
カテゴリーエリアごとに背景色をつけたいので、グループ化します。

私はMark6を選んでいます。
同じ要領ですべてのカテゴリーについてグループを作成します。
CSSでデザイン調整
最後にまとめてデザイン調整します。
.breadcrumb {/*パンくずリストを消す*/
display:none;
}
/*新着記事調整*/
.wp-block-latest-posts.is-grid li {
margin: 0 8px 10px 0;/*間隔を調整*/
border-bottom: 1px dotted #888;/*記事間の下線*/
}
@media (min-width: 600px){/*2カラムの間隔*/
.wp-block-latest-posts.columns-2 li {
width: calc(50% - 10px);
}}
/*関連記事調整*/
.link-card {
background:#fff;/*背景色*/
margin-bottom: 10px;/*カードの間隔*/
}
.exlink, .inlink {
border: none;/*枠線を消す*/
}
.exlink-label, .inlink-label {
display:none;/*「関連」を消す*/
}
.link-card.is-style-link-mark1 .inlink-linkarea:after{
display:none;/*「つづきを読む」を消す*/
}
@media (max-width: 1029px){
.link-card.is-style-link-mark1 .exlink-linkarea .exlink-img, .link-card.is-style-link-mark1 .inlink-linkarea .inlink-img {
width: 150px;/*アイキャッチサイズ*/
}}
@media (max-width: 420px) and (min-width: 320px){
.inlink-textarea{/*スマホでのサイズ調整*/
line-height:1.2em;/*一行の高さ*/
padding:0 5px 0 5px!important;/*内部の余白*/
}
.inlink-title {
font-size:12px;/*タイトル文字サイズ*/
font-weight: 600;/*タイトル文字の太さ*/
}}
/*h2を調整*/
.entry h2:before {
display:none;
}
.entry h2 {
margin: 1em 0 1em;/*間隔*/
background: none!important;/*背景を消す*/
border: none;/*線を消す*/
border-bottom: 4px solid #e7ff00;/*下線*/
padding-bottom: 0px;/*下線と文字の距離*/
color: #333/*文字の色*/;
}
@media (max-width: 767px) {
.entry h2 {
font-size: 1.3em;/*文字サイズ*/
}}
/*h3を調整*/
.entry-content h3 {
background: none!important;/*背景を消す*/
border: none;/*線を消す*/
border-bottom: 1px dotted #888!important;/*下線*/
}
.entry h3 {
font-size: 1em;/*文字サイズ*/
padding: 0 0 0 15px;/*内部余白*/
margin: 0 5px 0 5px;/*外部余白*/
}
/*グループ化の枠*/
.wp-block-group__inner-container {
padding: 1.5%!important;/*内部の余白*/
}
.wp-block-columns {
margin-bottom: 0px;/*ブロック間の距離*/
}
@media (max-width: 1029px) {
[class*=is-style-group] {
padding: 0em;/*グループ化の余白を消す*/
}}
色のところは好きな色に変えてください。
上のCSSを、エディター画面下部にある「タグ挿入・CSS挿入」の「追加CSSを記載」に張り付けてください。
CSSを貼り付けたら記事を公開してください。
サーバーのWAFがONだとうまく更新できないので、一時的にOFFにしてから更新しましょう。

ちなみにこのCSSは、記事を更新しないと反映されないので、下書き状態のプレビューでは確認できません。
固定ページをトップページと記事一覧ページを設定
作成したトップページ用の固定ページと、記事一覧用の固定ページをサイトに設定します。
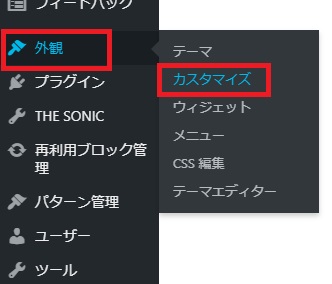
ダッシュボードの「外観」→「カスタマイズ」を開きます。
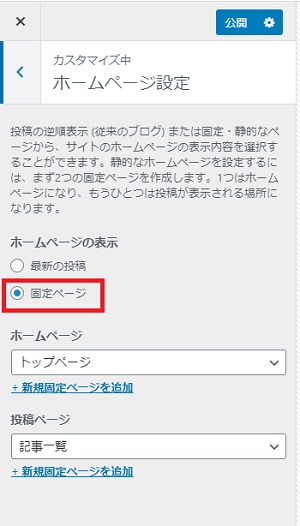
「ホームページ設定」を開いて
「固定ページ」を選択。
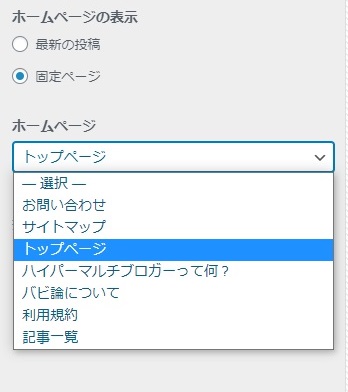
「ホームページ」で作成したトップページ用の固定ページを設定します。
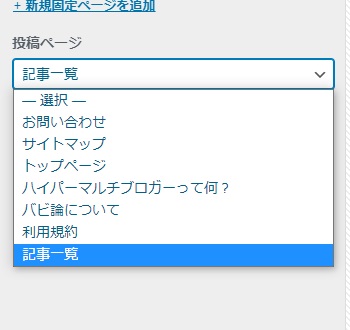
「投稿ページ」には最初に作った記事一覧用の固定ページを設定。
これを公開すれば完成です。
トップページが変わっているか確認してください。
あと、リンク先ページが合っているかも確認しておきましょう。
というわけでざっくりトップページの設定方法を解説しました。
CTAとかも設定するともっといい感じになるかもしれません。