Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。バビです。
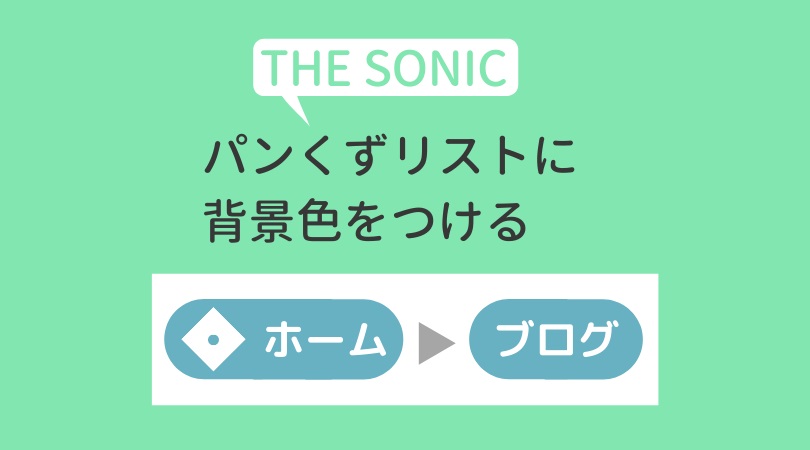
ヘッダーを白くするのにハマってるんですが、それだと上部がちょっと地味になってしまうので、パンくずリストに色を付けてみました。
デザインのアクセントになるかなと思います。
完成サンプル
完成サンプルはこんな感じです。
PC
スマホ
CSS
以下のCSSをコピペして貼り付けるだけです。
/*--------------------------------------
パンくずリスト
--------------------------------------*/
.breadcrumb a{
background: #e7ff00;/*背景の色*/
color:#555;/*文字色*/
border-radius:10px;/*角を丸くする*/
padding:2px 10px;/*内側の余白*/
font-weight:bold;/*文字を太く*/
font-size:.7em;/*文字サイズを小さく*/
}外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。

バビ
お好きな色に変えて使用してください。