Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 15
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 2 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 27
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。バビです。
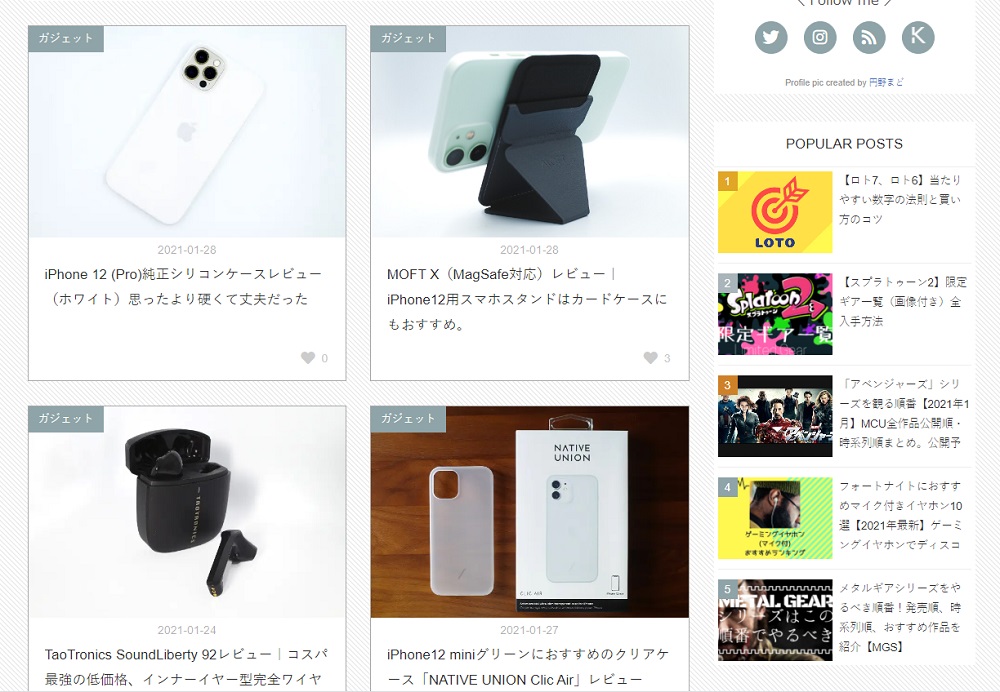
背景が白のとき、記事一覧カードに枠線がないとぼやっとしてしまうので、枠線を追加してみました。
ついでにカテゴリーの表示もちょっと調整。
角をシャープにして、左上にぴったり合わせます。
例によってSEO対策的にはまったくの無意味ですし、ユーザーは絶対に気にしません。
だけど、やりたいからやります。
「記事一覧|カードデザイン」の「デフォルト|1~3カラム」向けです。
完成サンプル
完成サンプルはこんな感じです。
BEFORE
AFTER
CSS
例によって以下のCSSをコピペして貼り付けるだけです。
/*--------------------------------------
記事一覧カードの変更
--------------------------------------*/
.main-kiji {
border: 1px solid #aaa;/*枠線*/
}
.def-mode .kiji-cat {/*カテゴリデザイン調整*/
border-radius: 0;/*角をシャープに*/
top: 0;/*上に寄せる*/
left: 0px;/*左に寄せる*/
}外観→テーマの編集→(子テーマの)「style.css」に貼り付けてください。
背景白じゃなかったら枠線はいらないような気もします。