Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

バビ
ごきげんよう。バビです。
デフォルトの「モバイルのカードデザイン」を横長にするのでもいいんですが、もっとこう、シュッとしたデザインにしたかったのでカスタマイズしました。
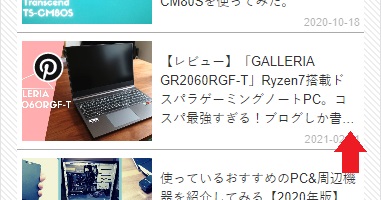
完成サンプル
完成サンプルはこんな感じです。
ちょっとやりたかったのが、文字数オーバーを「…」にすること。

タイトル短くしろって話なんですけどね。
実際のページはこちら↓から確認できます。(スマホで見てね)
モバイルのカードデザインを横長にする
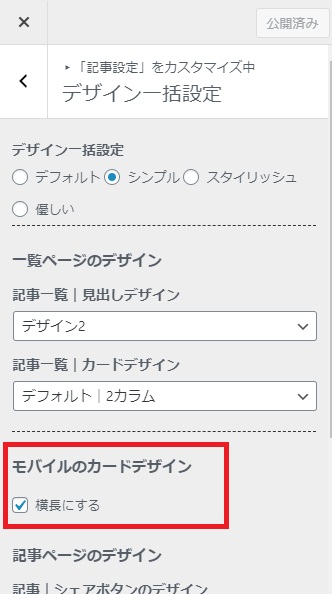
まずはTHE SONICデフォルトのモバイルのカードデザインを横長に設定しましょう。
ダッシュボード→外観→カスタマイズ→記事設定→デザイン一括設定 を開きます。

「モバイルのカードデザイン」の「横長にする」にチェックを入れて公開してください。
CSS
あとは以下のCSSをコピペして貼り付けるだけです。
/*--------------------------------------
スマホ記事一覧デザイン変更
--------------------------------------*/
@media (max-width: 767px){
.main-kiji-longcard a.linkarea {
margin: 0;
padding:8px 0px;
border-bottom: 1px solid #aaa;
}
.main-kiji-longcard .kiji-img, .main-kiji-longcard .kiji-img img {
width: 135px;
}
.kiji-img-img {
margin: 0px 5px;
}
.main-kiji-longcard .kiji-text {
font-size: 13px;
vertical-align: top;
line-height: 1.5em;
height: 6em;
overflow: hidden;
max-height: 100%;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
}外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。

バビ
以上です。










はじめまして!いつも参考にさせていただいてます!
こちらの記事からバビ論に飛んだところ、トップページの記事一覧が、2カラムになっていて….。
the sonicにはその設定が見つからなかったのですが、もしよろしかったらcss等教えていただけないでしょうか><
どうぞよろしくお願いいたします!
ソニックマンさんはじめまして。
バビ論のトップページの2カラム表示は、「WP Show Posts」というプラグインを使用しています。
スマホでも2カラム表示にしたくて導入しました。
表示を調整するためにちょっとだけCSSもいじってはいます。
そのうち記事にしますね。