Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

ごきげんよう、ハイパーマルチブロガーのバビです。
このページでは、当サイトで紹介しているWordPress全般、テーマSANGO、THE SONICのカスタマイズをまとめました。
合わせてデザインの参考になるおしゃれなブログも紹介してます。
ブログ作成の参考にどうぞ(=゚ω゚)ノ
WordPressカスタマイズ
Googleスマホ検索結果にサムネイル(アイキャッチ)画像を出す方法
Google検索したときに、下の画像のようなサムネイル(アイキャッチ)が出ているサイトと出ていないサイトがありますよね?

これを表示させるようにするカスタマイズです。
他サイトに出ていなくて、自サイトだけ出ていればそれだけ目立って有利ですし、逆に自サイトだけ出ていないとそれだけ不利になってしまいます。
未実装の方は是非導入しましょう。
※SANGOの場合はテーマ自体に実装済みです。
 【WordPress】Googleスマホ検索結果にサムネイル(アイキャッチ)画像を出す方法(コピペでOK)
【WordPress】Googleスマホ検索結果にサムネイル(アイキャッチ)画像を出す方法(コピペでOK)
Pinterestの保存ボタンを画像に表示させる方法
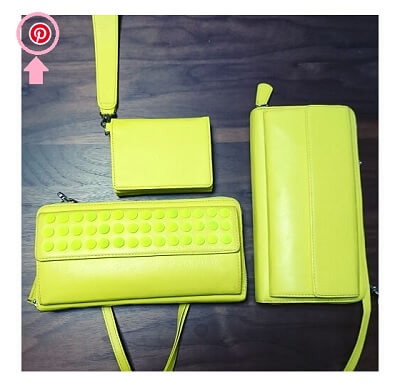
記事内の画像の上にPinterestの保存(シェア)ボタンを表示させる方法です。

SANGO用で解説していますが、他テーマでもやり方は一緒です。
Pinterestは今後日本でも流行ると思うので、早めに導入しておいた方がいいですよ。
 【WordPress SANGO】Pinterestの保存ボタンを画像に表示させる方法
【WordPress SANGO】Pinterestの保存ボタンを画像に表示させる方法
Gutenbergのカラーパレットにほかの色を追加するカスタマイズ
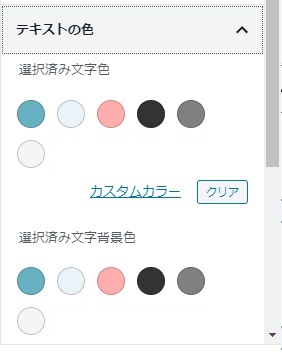
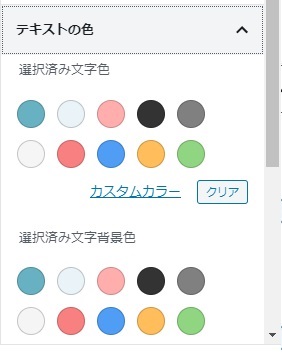
Gutenbergエディターのカラーパレットに色を追加する方法です。
BEFORE

AFTER

もちろんSANGOカラー以外の色も追加できます。
 Gutenbergのカラーパレットにほかの色を追加するカスタマイズ
Gutenbergのカラーパレットにほかの色を追加するカスタマイズ
Gutenbergのリストブロックをチェックマークにするカスタマイズ
Gutenbergのリストブロックが味気なかったので、チェックマークにしてみました。
- こんな
- 感じ
- です
コピペで簡単にカスタマイズできて、好きなマークにも変えられます。
 【Gutenberg】リストブロックをチェックマークにするカスタマイズ
【Gutenberg】リストブロックをチェックマークにするカスタマイズ
Rinker(リンカー)をおしゃれにカスタマイズ
Amazon、楽天などの物販アフィリエイトの強い味方「Rinker」。
色合いやデザインをちょっとおしゃれな雰囲気にカスタマイズしています。


SANGO以外のテーマで検証していませんが、たぶんいけるはずです。(THE SONICは適用されました)
当ブログのカスタマイズの人気記事で、コードもよくコピーされているのですが、なかなか使っている方を見つけられません…。
 【Rinkerカスタマイズ】おしゃれデザイン3パターン。PCではボタンを2段に(COPIA対応)
【Rinkerカスタマイズ】おしゃれデザイン3パターン。PCではボタンを2段に(COPIA対応)
RinkerのAmazon以外のボタンを消す
プライムデーやサイバーマンデーなどのAamzonのセールの記事で、楽天・Yahoo!ショッピングのボタンを非表示にするCSSカスタマイズです。

その記事だけに適用すれば、わざわざRinkerの商品設定で個別に楽天・Yahoo!ショッピングを消す必要がありません。
オシャレな丸いSNSフォローボタンを設置する
「昔のJINみたいなSNSフォローボタンが欲しい!」
と思って作成したカスタマイズ。


どのテーマでも実装可能です。
 オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】
オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】
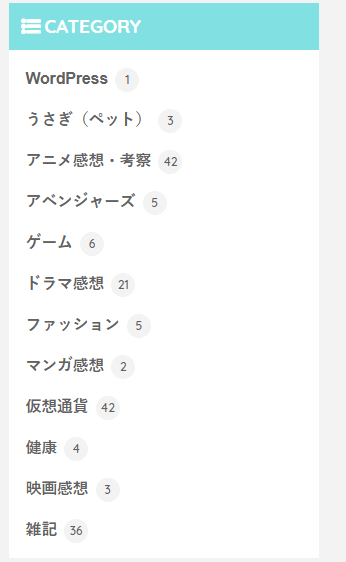
カテゴリウィジェットの「子カテゴリ」を非表示にする方法
このブログのように、カテゴリーがごちゃごちゃしてるとき、サイドバーの子カテゴリーを見えなくするカスタマイズです。


すっきり見やすくなります。
 カテゴリウィジェットの「子カテゴリ」を非表示にする方法【WordPress】
カテゴリウィジェットの「子カテゴリ」を非表示にする方法【WordPress】
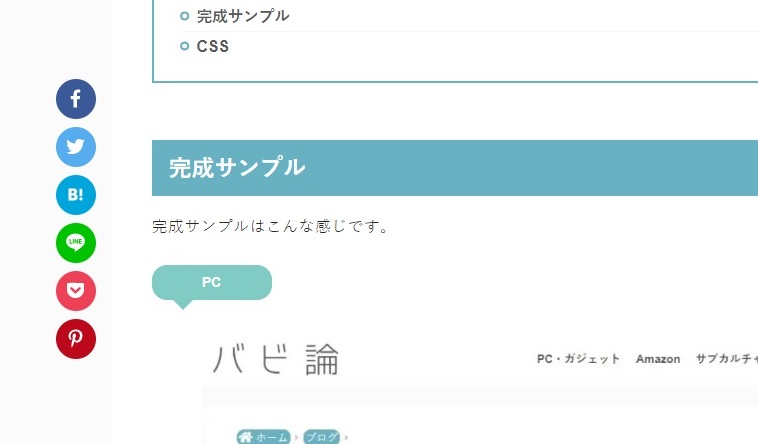
左横についてくる(追従)シェアボタンとスマホフッターシェアボタンを追加する。
「AddToAny Share Buttons」というプラグインを使って、PC画面の記事の左側に追従するシェアボタンを設置します。
また、同時にスマホフッターにも同じシェアボタンを設置します。
PC

スマホ

THE SONICのような追従ボタンが欲しかったのと、SANGOだとPinterestのシェアボタンがないので設置しました。
 【WordPress】左横についてくる(追従)シェアボタンを設置する。Pinterestシェアボタンが欲しい。
【WordPress】左横についてくる(追従)シェアボタンを設置する。Pinterestシェアボタンが欲しい。
SANGOカスタマイズ
WordPressテーマSANGOのデザインカスタマイズです。
【SANGO】ウィジェット以外の場所にアドセンス広告を設定する方法
SANGO用のカスタマイズ。
- タイトル下(タイトルとアイキャッチの間)
- 目次直上
- 3番目のhタグの上
といった場所にアドセンスを設置する方法について書いています。
色々検証して、現在は使用していないものもありますが、ブログによってアドセンスの適切な配置は違うので、色々試してみたほうがいいと思います。
 【SANGO】ウィジェット以外の場所にアドセンス広告を設定する方法
【SANGO】ウィジェット以外の場所にアドセンス広告を設定する方法
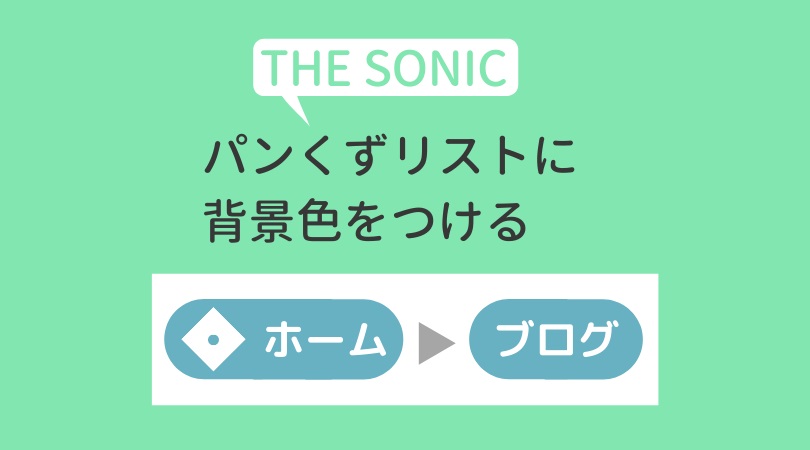
【SANGO】パンくずリストに背景色をつけるカスタマイズ
記事やカテゴリーページの上部に表示されているパンくずリストの背景に色をつけて、ボタンのようなデザインにするカスタマイズです。
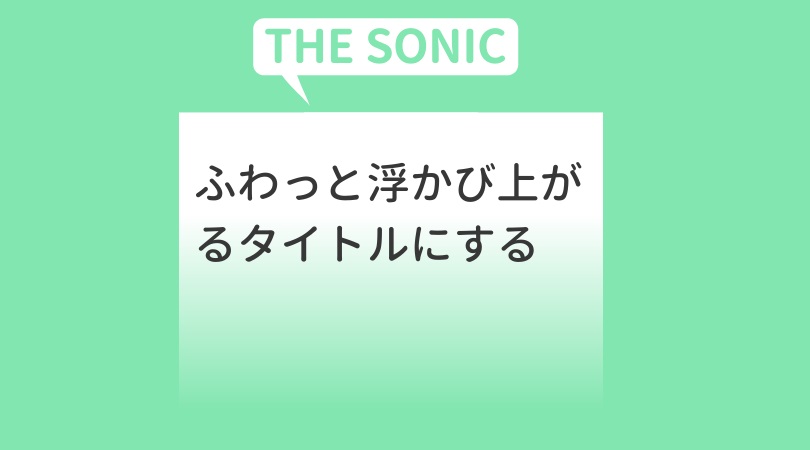
【SANGO】ふわっと浮かび上がるタイトルにする
ページを開いたときにタイトルがふわっと浮かび上がるように表示されるカスタマイズです。
このサイトにも実装しているので確認してみてください。
【SANGO】記事下シェアボタンをオシャレな丸に変更する
上のSNSフォローボタンと合わせて導入してほしいSANGO用カスタマイズです。

デフォルトの四角いシェアボタンをかわいい丸に変更。
色をそろえるとスタイリッシュにもなります。
 オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】
オシャレな丸いSNSフォローボタンを設置する【WordPressカスタマイズ】
【SANGO】スマホフッター固定の丸いシェアボタンを設置する
SANGOのスマホフッターに丸いシェアボタンを設置するカスタマイズ。
「SHARE」と書かれたボタンを押すと、こんな感じで上にシェアボタンが表示されます。

デザインは数パターンあります。
 【SANGO】スマホフッター固定の丸いシェアボタンを設置する
【SANGO】スマホフッター固定の丸いシェアボタンを設置する
THE SONICカスタマイズ
【THE SONIC】SEOを意識したトップページの作り方
メインブログ「バビ論」で作ったトップページです。

これでSEO対策に確実に効果がある、というものではありませんが、意味なくもないかなと。
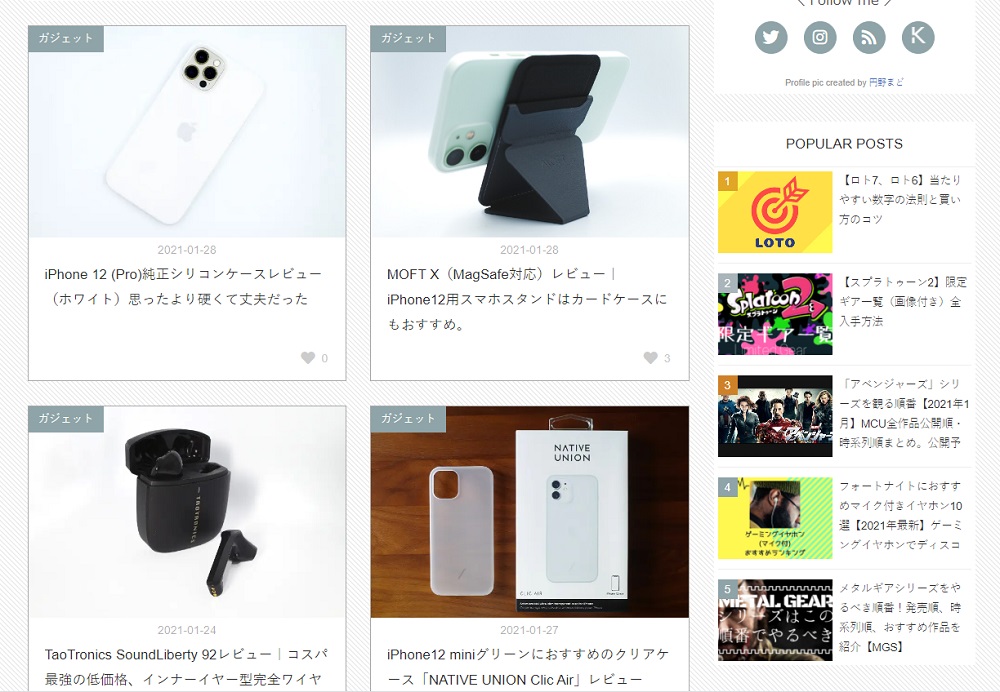
【THE SONIC】スマホの記事一覧をシンプル・スタイリッシュな横長にするCSSカスタマイズ
THE SONICの記事一覧ページをこんな感じ↓にするカスタマイズです。
【THE SONIC】サイドバーの横幅を変える(広くする)
テーマ「THE SONIC」のサイドバーの横幅の狭さが気になったので、ちょっと幅を広くすることにしました。
【THE SONIC】記事一覧カードのデザインを変更する。(枠線追加+カテゴリー位置変更)
背景が白のとき、記事一覧カードに枠線がないとぼやっとしてしまうので、枠線を追加してみました。
ついでにカテゴリーの表示もちょっと調整。
角をシャープにして、左上にぴったり合わせました。
【THE SONIC】パンくずリストに背景色をつける
【THE SONIC】ふわっと浮かび上がるタイトルにするカスタマイズ
ページが表示されたときに最初に目に入るタイトル・アイキャッチまわりをふわっと浮かび上がるようにするカスタマイズです。
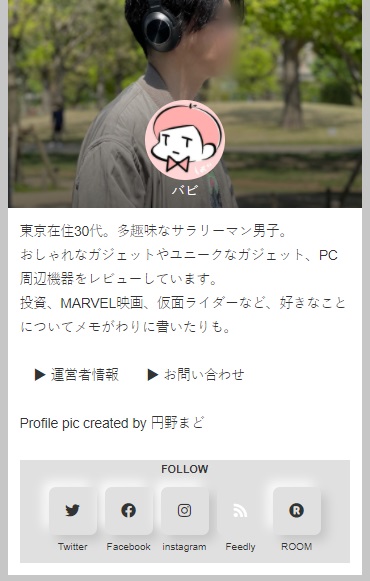
【THE SONIC】フォローボタンをおしゃれなニューモーフィズムにするカスタマイズ
この記事を書いた人(ウィジェット)のフォローボタンを最近流行っているNeumorphism(ニューモーフィズム)なボタンにしてみました。

デザインを参考にしたいおしゃれなブログ
ブログのデザインやカスタマイズを考える際に参考にしているブログをまとめてみました。(五十音順)
かもめと街
トップの絵がもうおしゃれでかわいい。
写真と文章だけで見せるエッセイブログ。
これぞブログ。
つきみにまる。
アイキャッチを含めたデザインの統一感が素晴らしいブログ。
こんなブログが作れるならSWELLに変えようかと本気で考えるほど。
(頑張って耐えた)
トバログ
シンプル。
とにかくシンプル。
そんで、白い。
blancoo house(ブランクハウス)
ブログデザインで悩んだらとりあえず見に行くブログ。
COLORSというあまり見かけないテーマで作成されています。
モノクロのシンプルなデザインですが、グレーの配色が絶妙で、居心地の良さを感じます。
そもそもレビューされているアイテムがおしゃれなので、読者として普通に見に行きます。
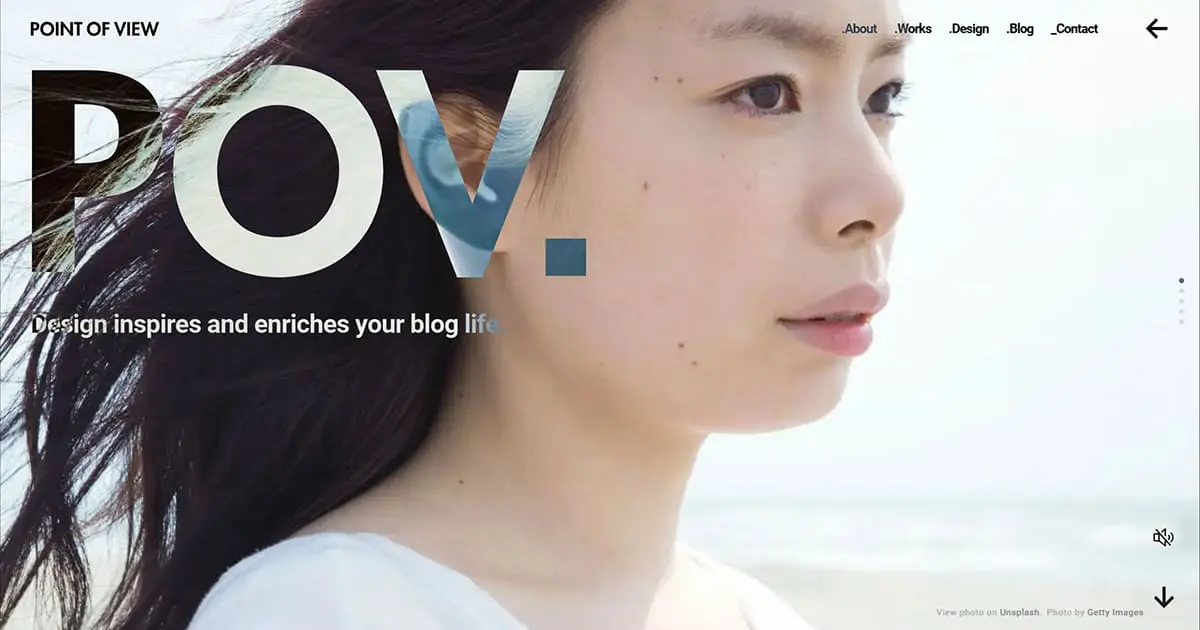
POINT OF VIEW
シンプルで統一感があって、ゆるくて好き。
マサオカブログ
基本的にあんまり色を使ったデザインのブログは好きじゃないんですが、このブログは色が不快じゃないのが凄い。
記事内の色数も決して少なくないのに、ごちゃつかず、とにかく読みやすくて参考になります。
monecre
私がブログをはじめたときからデザインが好きで時々のぞいているブログ。
↓同じmoneさんのブログ。こっちもおしゃれ。
monoree モノリー
ブログ自体はモノクロでシンプル。
ロゴのデザインがとても好き。