Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/c2876181/public_html/shikamori-p.com/blog/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33

ごきげんよう、SANGOの変なカスタマイズばっかり生み出してます。バビです。
このページでは、SANGOのフッター固定メニューをシンプルに丸い「メニュー」と「シェアボタン」だけにするカスタマイズを紹介しています。
最近はSNSなどでシェアするため、ユーザーがシェアボタンを利用することが多くなっています。
そんなとき、分かりやすい位置にシェアボタンがないとせっかくのシェアのチャンスを逃すことも。
フッター固定なら簡単に押すことができて、シェアされることが増えるかもしれません。
 【WordPress】左横についてくる(追従)シェアボタンを設置する。Pinterestシェアボタンが欲しい。
【WordPress】左横についてくる(追従)シェアボタンを設置する。Pinterestシェアボタンが欲しい。
完成イメージ
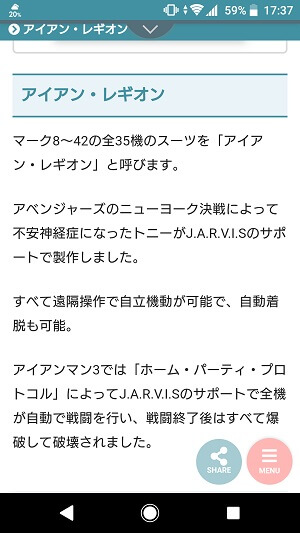
完成イメージは以下のとおりです。

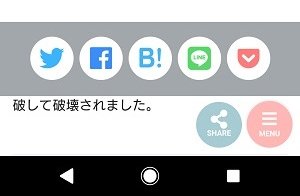
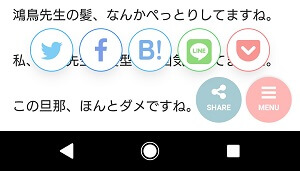
シェアボタンを押したときに表示されるSNSボタンは、3パターン用意しました。
基本はデフォルトと一緒で、ボタンを丸くしています。

パターン1の背景を透過して、枠線を付けました。

背景透過して、ボタンに色付けしました。

※ FontAwesome4.7の方はパターン3は使用できません。
参考にした記事
for men様の以下の2つのカスタマイズを利用していたものをアレンジしています。
メニューの設定方法、HTMLの設置場所については、オリジナルの記事を確認してください。
参考 【SANGOを自分でカスタマイズ】モバイル用フッター固定メニューをシンプルにするfor men 参考 ずっといる目次へGOボタンfor men
くまさん、いつも素敵なカスタマイズありがとうございます。
for men様のカスタマイズよりボタンサイズを小さくして、位置も調整しています。
カスタマイズ方法
シェアボタンの設定
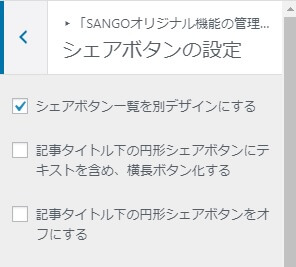
ダッシュボード→外観→カスタマイズ→SANGOオリジナル機能の管理→シェアボタンの設定
を開いて、「シェアボタン一覧を別デザインにする」にチェックを入れてください。

固定メニューを設定する
この記事の「カスタマイズの準備」を参考に、固定メニューの設定を行ってください。
(すでにこのカスタマイズを使用している場合は設定は不要です。)
HTMLコードをウィジェットに貼り付ける
この記事を参考に、以下のHTMLをウィジェット内に貼り付けます。
FontAwesome5用
<div class="fixed-share">
<a href="#sng_share"><i class="fas fa-share-alt"></i><p>SHARE</p></a>
</div>FontAwesome4.7用
<div class="fixed-share">
<a href="#sng_share"><i class="fa fa-share-alt"></i><p>SHARE</p></a>
</div>CSSコードを貼り付ける(パターン1)

以下のCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*--------------------------------------
モバイル用フッター固定メニュー
--------------------------------------*/
.fixed-menu ul {/*メニュー全体*/
height: 55px;/*高さ*/
width: 55px;/*幅*/
padding: 0em;/*内側の余白設定*/
right: 10px;/*画面右からの距離*/
left: auto;/*画面左からの距離*/
bottom: 10px;/*画面下からの距離*/
border-radius: 50%;/*円にする*/
background: #ffaead!important;/*背景色(強制)*/
opacity: 0.9;/*透明度*/
}
.fixed-menu ul li i {
font-size: 20px;/*アイコンの大きさ*/
}
.fixed-menu a {/*メニューの文字*/
font-size: 9px!important;/*文字の大きさ*/
color: #fff!important;/*文字の色(強制)*/
}
.fixed-menu {/*フッターメニューの余白設定*/
margin-bottom: 0;/*下の余分な余白を削除*/
}
/*--------------------------------------
モバイル用シェアボタン
--------------------------------------*/
.fixed-share a {
position: fixed;/*画面に固定表示*/
bottom: 10px;/*画面下からの距離*/
right: 70px;/*画面右からの距離*/
height: 55px;/*ボタンの高さ*/
width: 55px;/*ボタンの幅*/
background: #9cc5ce!important;/*ボタンの色*/
text-align: center;/*文字を中央寄せ*/
opacity: 0.9;/*透明度*/
border-radius: 50%;/*円にする*/
font-size: 0.95em!important;/*アイコンの大きさ*/
color: #fff;/*アイコン・文字の色*/
z-index: 3;/*重なりの順序*/
text-decoration: none;/*下線削除*/
}
.fixed-share a i{
font-size:20px;/*アイコンの大きさ*/
margin-top: 8px;/*アイコンの上からの位置*/
}
.fixed-share a p{
font-weight:bold;/*文字を太字に*/
font-size:9px;/*文字の大きさ*/
margin-top: -5px;/*文字の位置調整*/
}
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share{
margin-bottom: 20px;/*SNSボタンの位置調整*/
}.sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}※12行目の「background: #ffaead!important;」と35行目の「background: #9cc5ce!important;」の色を変更するとボタンの色を変えられます。
CSSコードを貼り付ける(パターン2)

以下のCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*--------------------------------------
モバイル用フッター固定メニュー
--------------------------------------*/
.fixed-menu ul {/*メニュー全体*/
height: 55px;/*高さ*/
width: 55px;/*幅*/
padding: 0em;/*内側の余白設定*/
right: 10px;/*画面右からの距離*/
left: auto;/*画面左からの距離*/
bottom: 10px;/*画面下からの距離*/
border-radius: 50%;/*円にする*/
background: #ffaead!important;/*背景色(強制)*/
opacity: 0.9;/*透明度*/
}
.fixed-menu ul li i {
font-size: 20px;/*アイコンの大きさ*/
}
.fixed-menu a {/*メニューの文字*/
font-size: 9px!important;/*文字の大きさ*/
color: #fff!important;/*文字の色(強制)*/
}
.fixed-menu {/*フッターメニューの余白設定*/
margin-bottom: 0;/*下の余分な余白を削除*/
}
/*--------------------------------------
モバイル用シェアボタン
--------------------------------------*/
.fixed-share a {
position: fixed;/*画面に固定表示*/
bottom: 10px;/*画面下からの距離*/
right: 70px;/*画面右からの距離*/
height: 55px;/*ボタンの高さ*/
width: 55px;/*ボタンの幅*/
background: #9cc5ce!important;/*ボタンの色*/
text-align: center;/*文字を中央寄せ*/
opacity: 0.9;/*透明度*/
border-radius: 50%;/*円にする*/
font-size: 0.95em!important;/*アイコンの大きさ*/
color: #fff;/*アイコン・文字の色*/
z-index: 3;/*重なりの順序*/
text-decoration: none;/*下線削除*/
}
.fixed-share a i{
font-size:20px;/*アイコンの大きさ*/
margin-top: 8px;/*アイコンの上からの位置*/
}
.fixed-share a p{
font-weight:bold;/*文字を太字に*/
font-size:9px;/*文字の大きさ*/
margin-top: -5px;/*文字の位置調整*/
}
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share .sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}
.fixed-menu__share .sns-dif ul {
background: none;/*SNSボタン背景透過*/
color: white;/*アイコンの色*/
}
.fixed-menu__share .tw a {/*Twitterアイコン*/
border: 1px solid #3ab4ff;/*枠線*/
}
.fixed-menu__share .fb a {/*facebookアイコン*/
border: 1px solid #3b8df7;/*枠線*/
}
.fixed-menu__share .pkt a {/*Pocketアイコン*/
border: 1px solid #ff7b7b;/*枠線*/
}
.fixed-menu__share .hatebu a {/*はてブアイコン*/
border: 1px solid #45b5f7;/*枠線*/
}
.fixed-menu__share .line a {/*LINEアイコン*/
border: 1px solid #59d869;/*枠線*/
}※12行目の「background: #ffaead!important;」と35行目の「background: #9cc5ce!important;」の色を変更するとボタンの色を変えられます。
CSSコードを貼り付ける(パターン3)
※ FontAwesome4.7の方はパターン3は使用できません。

以下のCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*--------------------------------------
モバイル用フッター固定メニュー
--------------------------------------*/
.fixed-menu ul {/*メニュー全体*/
height: 55px;/*高さ*/
width: 55px;/*幅*/
padding: 0em;/*内側の余白設定*/
right: 10px;/*画面右からの距離*/
left: auto;/*画面左からの距離*/
bottom: 10px;/*画面下からの距離*/
border-radius: 50%;/*円にする*/
background: #ffaead!important;/*背景色(強制)*/
opacity: 0.9;/*透明度*/
}
.fixed-menu ul li i {
font-size: 20px;/*アイコンの大きさ*/
}
.fixed-menu a {/*メニューの文字*/
font-size: 9px!important;/*文字の大きさ*/
color: #fff!important;/*文字の色(強制)*/
}
.fixed-menu {/*フッターメニューの余白設定*/
margin-bottom: 0;/*下の余分な余白を削除*/
}
/*--------------------------------------
モバイル用シェアボタン
--------------------------------------*/
.fixed-share a {
position: fixed;/*画面に固定表示*/
bottom: 10px;/*画面下からの距離*/
right: 70px;/*画面右からの距離*/
height: 55px;/*ボタンの高さ*/
width: 55px;/*ボタンの幅*/
background: #9cc5ce!important;/*ボタンの色*/
text-align: center;/*文字を中央寄せ*/
opacity: 0.9;/*透明度*/
border-radius: 50%;/*円にする*/
font-size: 0.95em!important;/*アイコンの大きさ*/
color: #fff;/*アイコン・文字の色*/
z-index: 3;/*重なりの順序*/
text-decoration: none;/*下線削除*/
}
.fixed-share a i{
font-size:20px;/*アイコンの大きさ*/
margin-top: 8px;/*アイコンの上からの位置*/
}
.fixed-share a p{
font-weight:bold;/*文字を太字に*/
font-size:9px;/*文字の大きさ*/
margin-top: -5px;/*文字の位置調整*/
}
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share .sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}
.fixed-menu__share .sns-dif ul {
background: none;/*SNSボタン背景透過*/
}
.fixed-menu__share .tw a {
background: #3ab4ff;/*Twitterの色*/
}
.fixed-menu__share .fb a {
background: #3b8df7;/*facebookの色*/
}
.fixed-menu__share .pkt a {
background: #ff7b7b;/*Pocketの色*/
}
.fixed-menu__share .hatebu a {
background: #45b5f7;/*はてブの色*/
}
.fixed-menu__share .line a {
background: #59d869;/*LINEの色*/
}
.fixed-menu__share a{
color: white;/*SNSアイコンの色*/
}※12行目の「background: #ffaead!important;」と35行目の「background: #9cc5ce!important;」の色を変更するとボタンの色を変えられます。
おまけ(for menのメニューをそのまま使う場合)
for men様のメニューボタンをそのまま使いたいという人のために、シェアボタンのサイズを合わせてみました。
(Androidでしか確認してないので、ズレたらごめんなさい。)

/*--------------------------------------
モバイル用シェアボタン
--------------------------------------*/
.fixed-share a {
position: fixed;/*画面に固定表示*/
bottom: 10px;/*画面下からの距離*/
right: 80px;/*画面右からの距離*/
height: 64px;/*ボタンの高さ*/
width: 64px;/*ボタンの幅*/
padding: 0.2em 0em;/*内側の余白設定*/
background: #9cc5ce!important;/*ボタンの色*/
text-align: center;/*文字を中央寄せ*/
border-radius: 50%;/*円にする*/
font-size: 1.15em!important;/*アイコンの大きさ*/
color: #fff;/*アイコン・文字の色*/
z-index: 3;/*重なりの順序*/
text-decoration: none;/*下線削除*/
}
.fixed-share a i{
font-size:25px;/*アイコンの大きさ*/
margin-top:8px;/*アイコンの上からの位置*/
}
.fixed-share a p{
font-weight:bold;/*文字を太字に*/
font-size:10px;/*文字の大きさ*/
margin-top: -6px;/*文字の位置調整*/
}
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share{
margin-bottom: 10px;/*SNSボタンの位置調整*/
}
.fixed-menu__share .sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}
.fixed-menu__share .sns-dif ul {
background: none;/*SNSボタン背景透過*/
color: white;/*アイコンの色*/
}
.fixed-menu__share .tw a {/*Twitterアイコン*/
border: 1px solid #3ab4ff;/*枠線*/
}
.fixed-menu__share .fb a {/*facebookアイコン*/
border: 1px solid #3b8df7;/*枠線*/
}
.fixed-menu__share .pkt a {/*Pocketアイコン*/
border: 1px solid #ff7b7b;/*枠線*/
}
.fixed-menu__share .hatebu a {/*はてブアイコン*/
border: 1px solid #45b5f7;/*枠線*/
}
.fixed-menu__share .line a {/*LINEアイコン*/
border: 1px solid #59d869;/*枠線*/
}「トップへ戻る」よりも「シェアボタン」を置くべき理由
ここからはちょっと余談です。
PCでの縦スクロールは面倒なので、PC画面での「トップへ戻る」ボタンは便利に感じます。
ですが、最近のユーザーは、縦に長いことに慣れてしまっているので、トップへ戻るなどの縦移動を苦としていません。
「トップへ戻る」ボタンがあったほうがいいと感じるのは、私たちがブログ慣れしているからでしょう。
一方で、誰もがSNSにアカウントを持ち、発信者となることができるため、面白い・役に立った記事をシェアすることを積極的に行う傾向にあります。(特に若いユーザーに顕著です。)
ですが、シェアボタンの位置が分かりにくいと、
「どこにあるか分からないからまあいいや」
とシェアしてもらうチャンスを逃すことになります。
検索エンジンのアルゴリズムの変更などの環境の変化によって、ブログの評価を上げるためにSNSでのシェアは重要度を増しています。
また、SNSからのインプレッション数がSEO対策に優位に働いていると分析する方もいらっしゃいました。
記事の内容、ユーザーの年齢・性別などによって固定シェアボタンが有効でない場合とそうでない場合があると思うので、色々検討・検証してみてください。